!importantによる優先度の変更
スタイルシート毎の優先順位は前のページなどで記載した通りですが、同じスタイルシート内に同じ要素のプロパティに複数回値が設定された場合はどうなるのかをまず確認してみます。
簡単な例で確認します。まず対象となるHTML文を作成します。
<p> 今年は第二回の<strong>ワールド・ベースボール・クラシック(WBC)</strong> が開催されます。監督選考の件で日本でもごたごたとしていましたが第一回 は<strong>優勝</strong>でしたので今回もいい結果を出して欲しいものです。 </p>
次にスタイルシートを適用させます。strong要素に対して2回値を設定しています。
<style type="text/css">
strong {
color: #00ff00;
}
strong {
color: #ff0000;
}
</style>
実際にブラウザで見てみると下記のようになります。

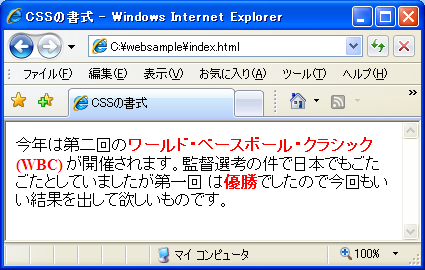
strong要素は文字の色が赤となっています。このように条件が同じ場合だと後から設定したスタイルが有効となります。
!important
この優先順位を変更するために用意されているのが「!important」です。次のように使います。
セレクタ {
プロパティ: 値 !important;
}
スタイルを記述する時に値の後に空白を挟んで「!important」を記述すると、通常の優先順位に関係無く優先的にスタイルが適用されます。
では試してみます。strong要素に対して2回値を設定していますが、今回は最初の設定の中で「!important」を記述しています。
<style type="text/css">
strong {
color: #00ff00 !important;
}
strong {
color: #ff0000;
}
</style>
実際にブラウザで見てみると下記のようになります。

今度はstrong要素の文字の色が緑になりました。今回は記述した順ではなく「!important」を付けた方が優先されて適用されていることが確認できました。
スタイルシートが異なる場合
前のページにて記載した通り、スタイルシートの優先順位は次のようになっていました。
(優先度高) HTML文書で記述されているスタイルシート 閲覧しているユーザーが設定したユーザースタイルシート ブラウザ毎に設置されているデフォルトスタイルシート (優先度低)
ユーザースタイルシートにて設定したスタイルも、同じ要素のプロパティに対してHTML文書で記述されているスタイルシートで改めて設定するとスタイルシート方が有効となります。
ではユーザースタイルシートの設定で「!important」を付けた場合はどうなるのでしょうか。その場合は「!important」が付いたスタイルが優先となります。まとめると次のようになります。
(優先度高) !important付きのユーザースタイルシート !important付きのHTML文書で記述されているスタイルシート HTML文書で記述されているスタイルシート ユーザースタイルシート デフォルトスタイルシート (優先度低)
特に注意する点が「!important付きのユーザースタイルシート」の方が「!important付きのHTML文書で記述されているスタイルシート」よりも優先度が高いことです。その為、HTML文書の作成者が「!important」付きでスタイルを設定したとしても、ユーザースタイルシートに「!important」付きで新しい値を設定されてしまうとユーザースタイルシートが有効となります。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
strong {
color: #0000ff;
}
</style>
</head>
<body>
<p>
今年は第二回の<strong>ワールド・ベースボール・クラシック(WBC)</strong>
が開催されます。監督選考の件で日本でもごたごたとしていましたが第一回
は<strong>優勝</strong>でしたので今回もいい結果を出して欲しいものです。
</p>
</body>
</html>
実際にブラウザで見てみると下記のようになります。

次ににユーザースタイルシートを作成しブラウザに設定します。(ユーザースタイルシートの設定については「ユーザースタイルシート」を参照して下さい)。設定するユーザースタイルシートの内容は次の通りです。
@charset "UTF-8";
strong {
color: #ff0000 !important;
}
実際にブラウザで見てみると下記のようになります。

ユーザースタイルシートに記述したスタイルが適用されていることを確認できます。
最後にHTML文書内に記述されているstrong要素に対するスタイルを次のように変更します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
strong {
color: #00ff00 !important;
}
</style>
</head>
<body>
<p>
今年は第二回の<strong>ワールド・ベースボール・クラシック(WBC)</strong>
が開催されます。監督選考の件で日本でもごたごたとしていましたが第一回
は<strong>優勝</strong>でしたので今回もいい結果を出して欲しいものです。
</p>
</body>
</html>
実際にブラウザで見てみると下記のようになります。

変化がありません。ユーザースタイルシートの中で「!important」が設定されているスタイルについては、HTML文書側で「!important」付きでスタイルを設定しても優先度が低いため反映はされないことが確認できました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。