セル内のデータ表示位置
セルに表示されるデータとセルの大きさが異なっていた場合に、セルの中でデータをどのように表示させるのかを指定する方法を確認します。
位置は横方向の位置(左揃えや右揃えなど)と縦方向の位置(上寄せや下寄せなど)が設定できます。また設定が可能な要素としては次のようなものがあります。
セル(td要素, th要素) 行(tr要素) ヘッダ(thead要素)、フッタ(tfoot要素)、本体(tbody要素) 列(colgroup要素, col要素)
では順に設定を確認していきます。
セルに対する設定
セルに対して設定する場合は次のようになります。
<td align="横位置" valign="縦位置">コンテンツ</td>
※th要素の場合も同じです。
横方向の位置を表すalign要素の値には次の値が設定可能です。
| 値 | 位置 |
|---|---|
| left | 左揃え |
| right | 右揃え |
| center | 中央揃え |
| justify | 両端揃えて均等配置 |
| char | 指定文字で揃えて表示 |
※「justify」と「char」については設定が反映されませんでした。ブラウザ側で対応していないのもしれません。確認が取れましたら更新します。
縦方向の位置を表すvalign要素の値には次の値が設定可能です。
| 値 | 位置 |
|---|---|
| top | 上揃え |
| middle | 中央揃え |
| bottom | 下揃え |
| baseline | 1行目のベースラインで揃える |
baselineは、複数のセルのvalign属性にbaselineが設定された時、各セル内に表示されているテキストの1行目のベースラインが同じ位置になるように調整されます。
align属性及びvalign属性を設定したセルの確認用のHTML文書を作成します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>テーブル</title>
</head>
<body>
<h1>テーブル</h1>
<table border="1">
<colgroup span="3" width="100"></colgroup>
<thead>
<tr><th>1列目</th><th>2列目</th><th>3列目</th></tr>
</thead>
<tbody>
<tr height="70">
<td align="left">left</td>
<td align="center">center</td>
<td align="right">right</td>
</tr>
<tr height="70">
<td valign="top">top</td>
<td valign="middle">middle</td>
<td valign="bottom">bottom</td>
</tr>
<tr height="90">
<td valign="baseline">first line<br />seconde line</td>
<td valign="baseline">first line</td>
<td valign="baseline" style="font-size:3em;">big</td>
</tr>
</tbody>
</table>
</body>
</html>
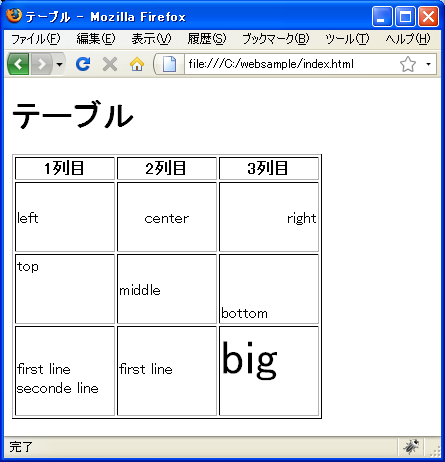
実際に表示してみると次のように表示されます。

2行目はalign属性に値を設定しています。左のセルから「left」「center」「right」を指定しています。
3行目はvalign属性に値を設定しています。左のセルから「top」「middle」「bottom」を指定しています。
4行目は全てのセルのvalign属性に「baseline」を設定しています。一番右のセルのフォントが大きいですが各セルの1行目のテキストのベースラインが揃っています。
行に対する設定
行に対して設定する場合は次のようになります。
<tr align="横位置" valign="縦位置">td要素またはtr要素</tr>
align属性及びvalign属性に設定できる値とその時の位置はセルの場合と同じです。
行に設定した場合は、行に含まれる全てのセルの初期位置として設定されます。行に位置を設定した場合でもセルに別の値を設定するとセルに設定した値が有効となります。
align属性及びvalign属性を設定したセルの確認用のHTML文書を作成します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>テーブル</title>
</head>
<body>
<h1>テーブル</h1>
<table border="1">
<colgroup span="3" width="100"></colgroup>
<thead>
<tr><th>1列目</th><th>2列目</th><th>3列目</th></tr>
</thead>
<tbody>
<tr height="70" align="right">
<td>right</td>
<td>right</td>
<td align="center">center</td>
</tr>
<tr height="70" valign="top">
<td>top</td>
<td>top</td>
<td valign="bottom">bottom</td>
</tr>
</tbody>
</table>
</body>
</html>
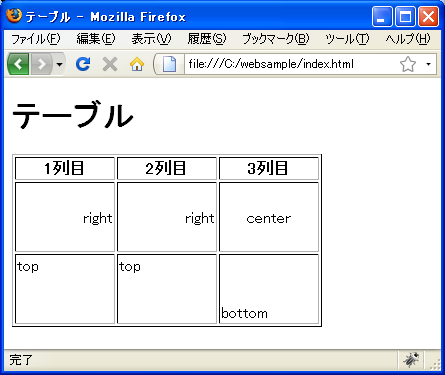
実際に表示してみると次のように表示されます。

今回は行単位でalign属性またはvalign属性を設定した後で3列目のセルには個別に違う値を設定しています。。
ヘッダ(thead要素)、フッタ(tfoot要素)、本体(tbody要素)に対する設定
テーブルをヘッダやフッタなどでグループ化していある場合、それぞに対して位置を設定することが可能です。設定する場合は次のようになります。
<thead align="横位置" valign="縦位置"> <tr><th>ヘッダセル</th><th>ヘッダセル</th></tr> </thead> <tfoot align="横位置" valign="縦位置"> <tr><th>フッタセル</th><th>フッタセル</th></tr> </tfoot> <tbody align="横位置" valign="縦位置"> <tr><td>セル</td><td>セル</td></tr> <tr><td>セル</td><td>セル</td></tr> </tbody>
align属性及びvalign属性に設定できる値とその時の位置はセルの場合と同じです。
ヘッダに設定した場合は、ヘッダに含まれる全てのセルの初期位置として設定されます。フッタや本体の場合も同じです。ヘッタやフッタに位置を設定した場合でもセルに別の値を設定するとセルに設定した値が有効となります。
align属性及びvalign属性を設定したセルの確認用のHTML文書を作成します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>テーブル</title>
</head>
<body>
<h1>テーブル</h1>
<table border="1">
<colgroup span="3" width="100"></colgroup>
<thead>
<tr><th>1列目</th><th>2列目</th><th>3列目</th></tr>
</thead>
<tbody align="right" valign="top">
<tr height="70">
<td>right top</td>
<td>right top</td>
<td align="center">center top</td>
</tr>
<tr height="70">
<td>right top</td>
<td>right top</td>
<td valign="bottom">right bottom</td>
</tr>
</tbody>
</table>
</body>
</html>
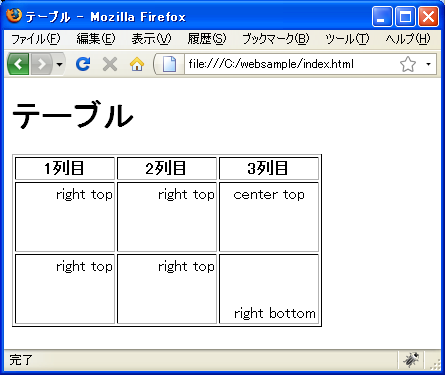
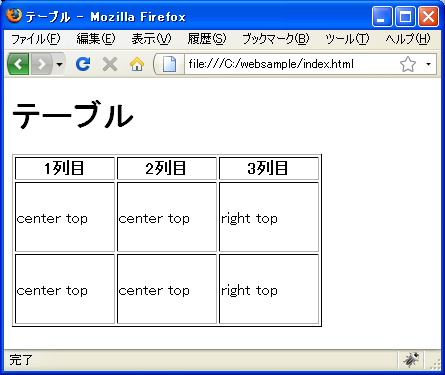
実際に表示してみると次のように表示されます。

今回は本体(tbody要素)にalign属性及びvalign属性を設定した後で3列目のセルには個別に違う値を設定しています。。
列(colgroup要素, col要素)に対する設定
colgroup要素またはcol要素を使って列をグループ化していある場合、列グループに対して位置を設定することが可能です。設定する場合は次のようになります。
<colgroup span="列数" align="横位置" valign="縦位置"> <col span="列数" align="横位置" valign="縦位置" /> <col span="列数" /> </colgroup>
align属性及びvalign属性に設定できる値とその時の位置はセルの場合と同じです。
colgroup要素またはcol要素に対して設定した場合は列グループに含まれる全てのセルの初期位置として設定されます。colgroup要素のコンテンツとしてcol要素を記述している場合、col要素で記述された位置の方が優先されます。また列グループに位置を設定した場合でもセルに別の値を設定するとセルに設定した値が有効となります。
align属性及びvalign属性を設定したセルの確認用のHTML文書を作成します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>テーブル</title>
</head>
<body>
<h1>テーブル</h1>
<table border="1">
<colgroup span="3" width="100" valign="top">
<col span="2" align="center" />
<col span="1" align="right" />
</colgroup>
<thead>
<tr><th>1列目</th><th>2列目</th><th>3列目</th></tr>
</thead>
<tbody>
<tr height="70">
<td>center top</td>
<td>center top</td>
<td>right top</td>
</tr>
<tr height="70">
<td>center top</td>
<td>center top</td>
<td>right top</td>
</tr>
</tbody>
</table>
</body>
</html>
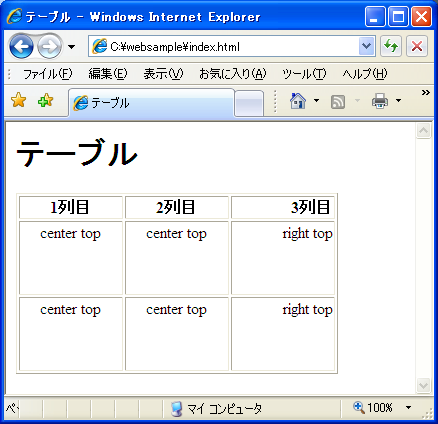
実際に表示してみると次のように表示されます。

上記はInternet Explorer 7で表示した場合です。Operaでも同様でしたがFireFoxでは設定が反映されませんでした。

対応していないブラウザもあるため、列グループに対してalign属性やvalign属性を設定する場合は注意が必要です。
スタイルシートを使った設定
td要素またはth要素に対してスタイルシートを使った設定の記述ができます。詳細はスタイルシートのページで解説しますのでここでは使い方だけを確認しておきます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>テーブル</title>
</head>
<body>
<h1>テーブル</h1>
<table border="1">
<colgroup span="3" width="100"></colgroup>
<thead>
<tr><th>1列目</th><th>2列目</th><th>3列目</th></tr>
</thead>
<tbody>
<tr height="70">
<td style="text-align:center;">center</td>
<td>default</td>
<td style="vertical-align:top;">top</td>
</tr>
</tbody>
</table>
</body>
</html>
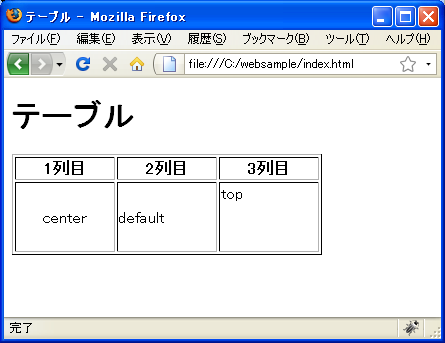
実際に表示してみると次のように表示されます。

align属性の代わりにtext-alignプロパティ、valign属性の代わりにvertical-alignプロパティを使います。これらは似ていますが設定できる値や使い方が少し異なりますのでご注意下さい。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。