列をグループ化
テーブルが列単位で構造が分かれている場合、列に対してグループ化を行うこともできます。列の場合にはcolgroup要素を使って列をグループ化します。
col要素の使い方は次の通りです。
<table>
<colgroup span="列数"></colgroup>
<colgroup span="列数"></colgroup>
<thead>
...
</thead>
...
</table>
colgroup要素はthead要素よりも前でcaption要素よりも後に記述します。
span要素の値にグループ化する列数を指定します。colgroup要素では何列目からという指定がありませんので、先頭の列から順にcolgroup要素を使ってグループ化を行っていく必要があります。
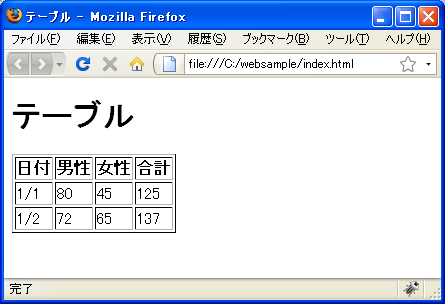
例として次のようなテーブルを作成します。
<table border="1"> <colgroup span="1"></colgroup> <colgroup span="2"></colgroup> <colgroup span="1"></colgroup> <thead> <tr><th>日付</th><th>男性</th><th>女性</th><th>合計</th></tr> </thead> <tbody> <tr><td>1/1</td><td>80</td><td>45</td><td>125</td></tr> <tr><td>1/2</td><td>72</td><td>65</td><td>137</td></tr> </tbody> </table>
実際に表示してみると次のように表示されます。

今回はテーブルに含まれる列を3つのグループに分けています。1列目は日付を表す列であり、2列目と3列目はデータを表し、4列目は合計を表す列となっています。このように列が使用される目的によって構造的に分類できる場合にはcolgroup要素を使います。単に設定をまとめて行うために列をまとめたい場合は、次のページで解説するcol要素を使って下さい。
グループ化された列に対する設定
列をグループ化するだけでは何も変わりませんが、属性に値を設定したりスタイルシートを使った設定をすることで同じグループに含まれる複数の列に同一の設定を行うこともできます。
ここではcolgroup要素で用意されているwidth属性を使ってグループに含まれる列の幅を設定してみます。
<colgroup span="列数" width="列の幅"></colgroup>
width属性には列の幅をピクセルで指定するか親要素に対するパーセンテージで指定します。指定した値が同じグループに含まれる全ての列の初期の幅となります。
例えば次のように記述します。
<table border="1"> <colgroup span="1" width="80"></colgroup> <colgroup span="2" width="100"></colgroup> ... </table>
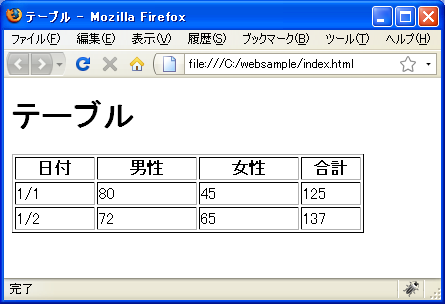
実際にどのように表示されるのかは次のサンプルを見てください。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>テーブル</title>
</head>
<body>
<h1>テーブル</h1>
<table border="1">
<colgroup span="1" width="80"></colgroup>
<colgroup span="2" width="100"></colgroup>
<colgroup span="1" width="60"></colgroup>
<thead>
<tr><th>日付</th><th>男性</th><th>女性</th><th>合計</th></tr>
</thead>
<tbody>
<tr><td>1/1</td><td>80</td><td>45</td><td>125</td></tr>
<tr><td>1/2</td><td>72</td><td>65</td><td>137</td></tr>
</tbody>
</table>
</body>
</html>
では作成したHTML文書をブラウザで表示させてみます。

スタイルシートを使った設定
colgroup要素に対してスタイルシートを使った設定の記述ができます。詳細はスタイルシートのページで解説しますのでここでは使い方だけを確認しておきます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>テーブル</title>
</head>
<body>
<h1>テーブル</h1>
<table border="1">
<colgroup span="1" style="background:#e0ffff;"></colgroup>
<colgroup span="2" style="width:80px;"></colgroup>
<colgroup span="1" style="background:#ffebcd"></colgroup>
<thead>
<tr><th>日付</th><th>男性</th><th>女性</th><th>合計</th></tr>
</thead>
<tbody>
<tr><td>1/1</td><td>80</td><td>45</td><td>125</td></tr>
<tr><td>1/2</td><td>72</td><td>65</td><td>137</td></tr>
</tbody>
</table>
</body>
</html>
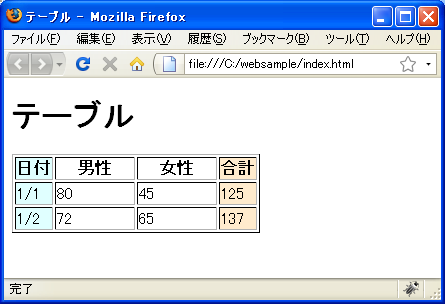
では作成したHTML文書をブラウザで表示させてみます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。