ヘッダ(thead)/フッタ(tfoot)/本体(tbody)で行をグループ化
テーブルは大きく分けてデータの本体である部分とヘッダ/フッタの部分に分けることができます。ヘッダやフッタは文書を作成する場合などに文書の上部や下部に同じように表示させたいデータを記述する場所として使われる言葉ですが、テーブルのような表形式のデータに対してもデータ本体と見出しの部分を区別しグループ化させることができます。
ヘッダ、フッタ、本体の3つでテーブルに含まれる行をグループ化するには、それぞれthead要素、tfoot要素、tbody要素を使って行をマークアップします。
<thead> <tr><th>ヘッダセル</th><th>ヘッダセル</th></tr> </thead> <tfoot> <tr><th>フッタセル</th><th>フッタセル</th></tr> </tfoot> <tbody> <tr><td>セル</td><td>セル</td></tr> <tr><td>セル</td><td>セル</td></tr> </tbody>
ここで注意すべき点は記述する順序です。実際に表示される時はヘッダ、本体、フッタの順ですが、HTML文書として記述する時にはthead要素、tfoot要素、tbody要素の順で記述します。
例として次のようなテーブルを作成します。
<table border="1"> <thead> <tr><th>ヘッダセル</th><th>ヘッダセル</th></tr> </thead> <tfoot> <tr><th>フッタセル</th><th>フッタセル</th></tr> </tfoot> <tbody> <tr><td>セル</td><td>セル</td></tr> <tr><td>セル</td><td>セル</td></tr> </tbody> </table>
実際に表示してみると次のように表示されます。

ヘッダ、本体、フッタの順で表示されています。(thead要素やtfoot要素に対応していない古いブラウザの場合は記述した順に表示されてしまう場合もあります)。
ヘッダ、フッタなど行をグループ化することで、各グループに含まれる行に対して属性の設定などを一括して行うことができます。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>テーブル</title>
</head>
<body>
<h1>テーブル</h1>
<table border="1">
<thead>
<tr><th colspan="3">計画実績表</th></tr>
<tr><th>部署名</th><th>計画</th><th>売上</th></tr>
</thead>
<tfoot>
<tr><th>合計</th><td>2,150</td><td>2,220</td></tr>
</tfoot>
<tbody>
<tr><td>本社</td><td>1,400</td><td>1,300</td></tr>
<tr><td>大阪支社</td><td>750</td><td>920</td></tr>
</tbody>
</table>
</body>
</html>
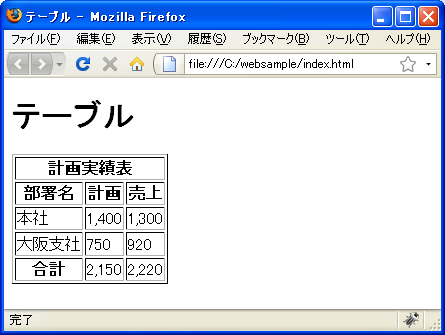
では作成したHTML文書をブラウザで表示させてみます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。