セルの結合
テーブルは通常格子状にセルが並んでいますが、横方向に続いているセルを結合したり縦方向に続いているセルを結合して1つのセルにすることも可能です。
横方向のセルの結合
同じ行に含まれ横方向に続いているいるセルを連結するにはtd要素またはth要素のcolspan属性を使います。
<td colspan="結合するセル数">セル</td>
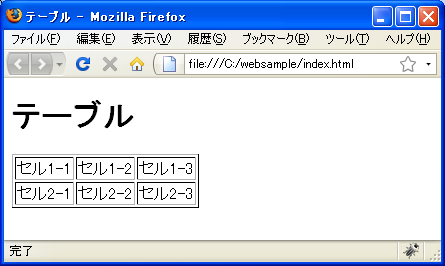
2つのセルを結合して1つにする場合はセル数に「2」を指定し、3つのセルを結合して1つにする場合はセル数に「3」を指定します。例えば次のようなテーブルを例に考えてみます。
<table border="1">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
</table>

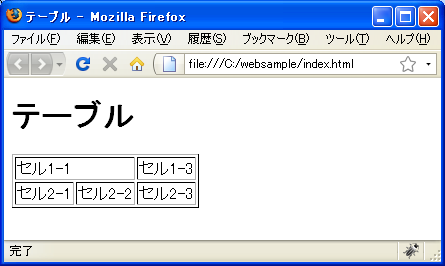
1行目のセル1-1とセル1-2を結合する場合は次のように記述します。
<table border="1">
<tr>
<td colspan="2">セル1-1</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
</table>

このように横方向に並んだセルを結合し1つのセルにすることができました。セルを結合した場合、その行に含まれるtd要素やth要素の数は他の行よりも少なくなります。
縦方向のセルの結合
同じ列に含まれ縦方向に続いているいるセルを連結するにはtd要素またはth要素のrowspan属性を使います。
<td rowspan="結合するセル数">セル</td>
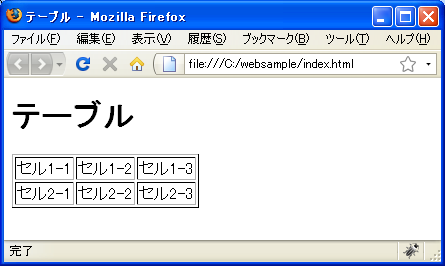
2つのセルを結合して1つにする場合はセル数に「2」を指定し、3つのセルを結合して1つにする場合はセル数に「3」を指定します。例えば次のようなテーブルを例に考えてみます。
<table border="1">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
<td>セル2-3</td>
</tr>
</table>

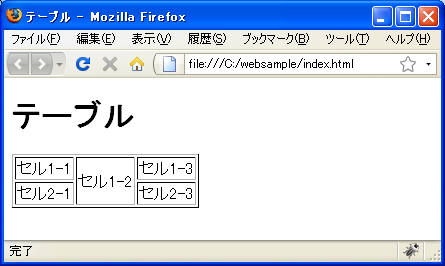
2列目のセル1-2とセル2-2を結合する場合は次のように記述します。
<table border="1">
<tr>
<td>セル1-1</td>
<td rowspan="2">セル1-2</td>
<td>セル1-3</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-3</td>
</tr>
</table>

横方向と同じく縦方向に並んだセルを結合し1つのセルにすることができました。セルを結合した場合、結合対象となるセルが含まれる行のtd要素やth要素の数は他の行よりも少なくなります。
縦及び横方向のセルの結合
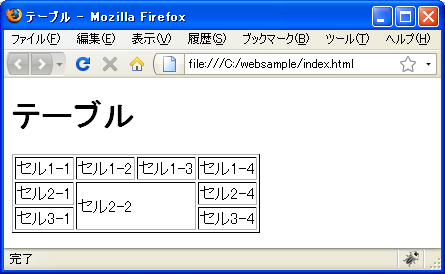
colspan属性とrowspan属性を同時に指定することも出来ます。この場合は縦横の両方にセルを結合することができます。簡単な例だけを見ておきます。
<table border="1">
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
<td>セル1-3</td>
<td>セル1-4</td>
</tr>
<tr>
<td>セル2-1</td>
<td colspan="2" rowspan="2">セル2-2</td>
<td>セル2-4</td>
</tr>
<tr>
<td>セル3-1</td>
<td>セル3-4</td>
</tr>
</table>

縦横両方に指定した数のセルを結合したセルを作成できました。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>テーブル</title>
</head>
<body>
<h1>テーブル</h1>
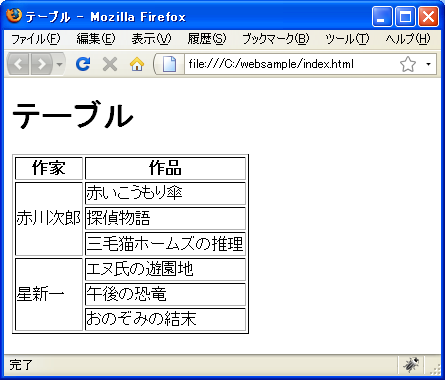
<table border="1">
<tr><th>作家</th><th>作品</th></tr>
<tr><td rowspan="3">赤川次郎</td><td>赤いこうもり傘</td></tr>
<tr><td>探偵物語</td></tr>
<tr><td>三毛猫ホームズの推理</td></tr>
<tr><td rowspan="3">星新一</td><td>エヌ氏の遊園地</td></tr>
<tr><td>午後の恐竜</td></tr>
<tr><td>おのぞみの結末</td></tr>
</table>
</body>
</html>
では作成したHTML文書をブラウザで表示させてみます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。