テーブルの幅の設定
テーブルの幅は特に指定しない場合、必要なだけの幅に自動的に設定されます。
同じ列のセルは全て同じ幅となりますので、列の中で最大の幅が必要なセルの幅が列の幅となります。そして全ての列の幅の合計が行の幅となります。行の幅が決まるとテーブルの幅も決まります。
このようにテーブルの幅は自動的に決まりますが、テーブルの幅を指定したサイズに設定する事も可能です。table要素のwidth属性を使います。
<table width="幅">
コンテンツ
</table>
テーブルの幅にはピクセルで指定するか、親要素に対するパーセンテージで指定します。
<table width="200">
コンテンツ
</table>
この場合はテーブルの幅が200ピクセルとなります。
<table width="50%">
コンテンツ
</table>
この場合は親要素の幅の50%の幅となります。例えばtable要素がbody要素の子要素として記述されていた場合には、body要素の半分の大きさとなります。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>テーブル</title>
</head>
<body>
<h1>テーブル</h1>
<table border="1">
<tr><th>部署名</th><th>計画</th><th>売上</th></tr>
<tr><td>本社</td><td>1,400</td><td>1,300</td></tr>
<tr><td>大阪支社</td><td>750</td><td>920</td></tr>
<tr><th>合計</th><td>2,150</td><td>2,220</td></tr>
</table>
<table border="1" width="200">
<tr><th>部署名</th><th>計画</th><th>売上</th></tr>
<tr><td>本社</td><td>1,400</td><td>1,300</td></tr>
<tr><td>大阪支社</td><td>750</td><td>920</td></tr>
<tr><th>合計</th><td>2,150</td><td>2,220</td></tr>
</table>
<table border="1" width="300">
<tr><th>部署名</th><th>計画</th><th>売上</th></tr>
<tr><td>本社</td><td>1,400</td><td>1,300</td></tr>
<tr><td>大阪支社</td><td>750</td><td>920</td></tr>
<tr><th>合計</th><td>2,150</td><td>2,220</td></tr>
</table>
<table border="1" width="50%">
<tr><th>部署名</th><th>計画</th><th>売上</th></tr>
<tr><td>本社</td><td>1,400</td><td>1,300</td></tr>
<tr><td>大阪支社</td><td>750</td><td>920</td></tr>
<tr><th>合計</th><td>2,150</td><td>2,220</td></tr>
</table>
<table border="1" width="100%">
<tr><th>部署名</th><th>計画</th><th>売上</th></tr>
<tr><td>本社</td><td>1,400</td><td>1,300</td></tr>
<tr><td>大阪支社</td><td>750</td><td>920</td></tr>
<tr><th>合計</th><td>2,150</td><td>2,220</td></tr>
</table>
</body>
</html>
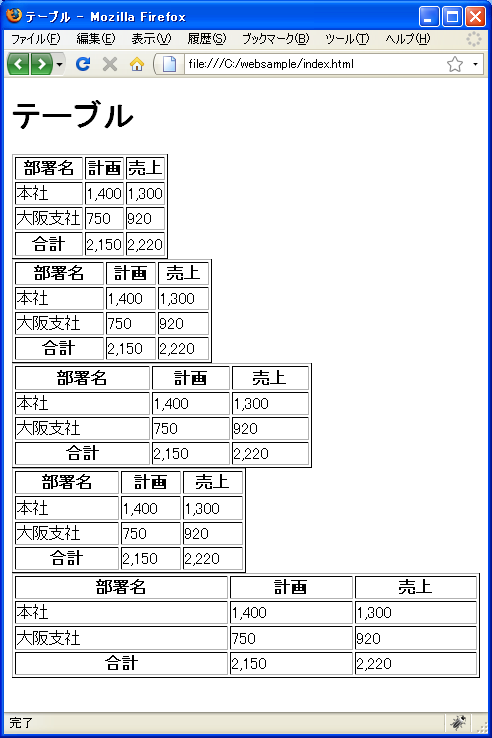
では作成したHTML文書をブラウザで表示させてみます。

1番上のテーブルは幅を指定していません。この場合は自動的にテーブルの幅は決定します。
2番目と3番目のテーブルは幅の大きさをピクセル単位で指定しています。設定されたテーブルの幅に合わせて各列の幅は自動的に調整されます。
4番目と5番目のテーブルは幅の大きさをパーセンテージで指定しています。今回のサンプルではテーブルの親要素はbody要素の為、ブラウザの幅に対する割合となります。4番目は50%で指定しているためブラウザの幅の約半分となり、5番目は100%で指定しているためブラウザの幅いっぱいに設定されます。この場合も各列の幅は自動的に調整されます。
ではブラウザの幅を広げてみます。

幅が設定されていない1番目のテーブルや、2番目と3番目のテーブルのようにピクセル単位で幅を指定している場合はブラウザの幅を変えても変化はありません。
それに対して4番目と5番目の場合のテーブルは親要素に対するパーセンテージでの指定のため、今回のサンプルではブラウザの幅が変わるとテーブルの幅も変化します。
スタイルシートによる指定
table要素のwidth属性は非推奨属性ではありませんので今後も継続して利用は可能ですが、レイアウトに関することはスタイルシートを使用するのが基本です。スタイルシートで幅を指定するには widthプロパティ を使います。
詳細はスタイルシートのページで解説しますのでここでは使い方だけを確認しておきます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>テーブル</title>
</head>
<body>
<h1>テーブル</h1>
<table border="1" style="width:300px;">
<tr><th>部署名</th><th>計画</th><th>売上</th></tr>
<tr><td>本社</td><td>1,400</td><td>1,300</td></tr>
<tr><td>大阪支社</td><td>750</td><td>920</td></tr>
<tr><th>合計</th><td>2,150</td><td>2,220</td></tr>
</table>
</body>
</html>
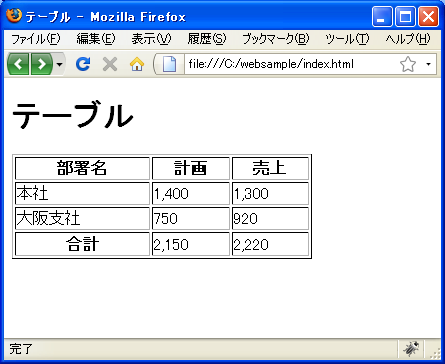
では作成したHTML文書をブラウザで表示させてみます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。