テーブルにおける行(tr)とセル(td, th)
テーブルの1つ1つもマスはセルと呼ばれています。テーブルには格子状にセルが並んでいますがHTMLやXHTMLにおけるテーブルは次のように考えます。

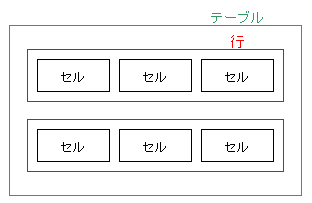
緑の外枠がテーブル全体を表しています。テーブル全体はtable要素で表されます。
テーブルには複数の行が含まれ行には複数のセルが含まれます。上図では赤い四角が行に相当し黒い四角がセルに相当します。ここで行はtr要素、セルはtd要素で表すことができます。
セルを表すtd要素の書式は次の通りです。
<td>コンテンツ</td>
コンテンツにはテキストや他の要素など様々なデータを記述できます。
行を表すtr要素の書式は次の通りです。
<tr>td要素またはtr要素</tr>
tr要素のコンテンツにはセルを表すtd要素かth要素を必要なだけ記述できます(th要素は後で説明します)。複数のセルが含まれる行は次のように記述することが出来ます。
<tr> <td>セル</td> <td>セル</td> <td>セル</td> </tr>
上記は1つの行の中に3つのセルが含まれている場合です。
最後にtable要素のコンテンツに必要なだけのtr要素を記述します。例えば次のように記述することができます。
<table>
<tr>
<td>セル</td>
<td>セル</td>
<td>セル</td>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
<td>セル</td>
</tr>
</table>
見出しとデータ
セルには表のデータが記述されますが、先頭の行や一番左側の列には行や列の見出しを記述することがあります。
そこでデータを表すtd要素とは別に見出しを表すth要素が別に用意されています。書式は次の通りです。
<th>コンテンツ</th>
td要素と基本的に同じですが、th要素はデフォルトの設定で文字が太字になり位置も中央揃えとなります。
例えば先頭の行に含まれるセルを全て見出しとする場合は次のように記述します。
<table>
<tr>
<th>見出し</th>
<th>見出し</th>
<th>見出し</th>
</tr>
<tr>
<td>セル</td>
<td>セル</td>
<td>セル</td>
</tr>
</table>
これがtable要素の基本的な構成です。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>テーブルサンプル</title>
</head>
<body>
<h1>テーブルサンプル</h1>
<table border="1">
<tr>
<th>部署名</th>
<th>計画</th>
<th>売上</th>
</tr>
<tr>
<td>本社</td>
<td>1,400</td>
<td>1,300</td>
</tr>
<tr>
<td>大阪支社</td>
<td>750</td>
<td>920</td>
</tr>
<tr>
<th>合計</th>
<td>2,150</td>
<td>2,220</td>
</tr>
</table>
</body>
</html>
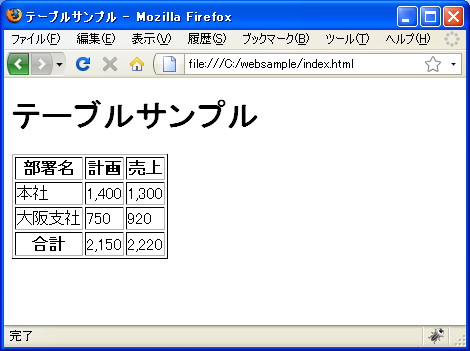
では作成したHTML文書をブラウザで表示させてみます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。