- Home ›
- ホームページ作成入門 ›
- ホームページの作り方
DOCTYPE宣言とHTML構文のチェック
前ページまでで最低限のHTML文書はほぼ作成できました。最後に文書がどの文書定義(DTD)を元に書かれた文書なのかを明確にすれば文書は完成となります。
どの文書定義(DTD)を元に作成したのかはDOCTYPE宣言と呼ばれる記述を行うことで指定します。今回は文書定義として XHTML1.0 Strict に沿って記述した文書であるとDOCTYPE宣言します。具体的には次の文を文書の先頭に記述します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
またhtml要素にlang属性、xml:lang属性、xmlns属性を指定します。
※DOCTYPE宣言については「HTML/XHTMLにおけるDOCTYPE宣言と表示モード」を参照して下さい。
最終的に出来上がった文書は次の通りです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <title>動物園2008年12月</title> </head> <body> <h1>動物園にて</h1> <p> 2008年12月。師走の寒い中でしたが動物園へ行って来ました。 </p> <h2>ライオン</h2> <p> 今日は雌ライオンが一匹外に出ていて、ちょうどガラスの目の 前でウトウトしています。おかげで顔の形などはっきりと見る ことができました。 </p> <h2>ペンギン</h2> <p> もともと寒い所に住んでいるペンギンは冬の季節であっても比 較的元気な様子。それでも日暮れが近づいてくると寒かったの でしょうか。日差しがあたる場所へペンギン達が整列して太陽 の方を眺めていました。 </p> </body> </html>
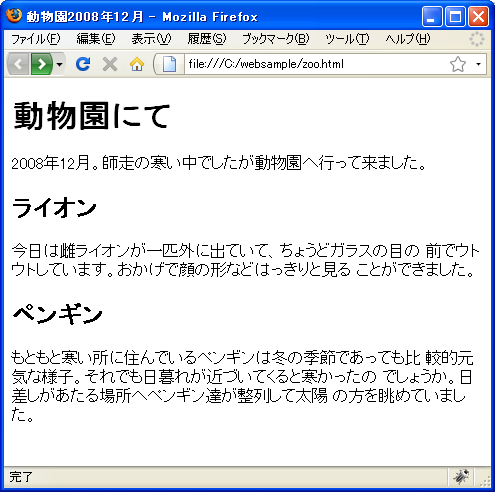
「zoo.html」ファイルに上書き保存した後でブラウザで開いてみると次のように表示されます。

これで文書は完成です。他にもXML宣言の有無など考慮すべき箇所はありますが詳細は別のページで詳しく解説します。
構文のチェック
作成した文書が正しい構文で記述されているかどうかチェックできるサービスががあります。まずはW3Cで提供されている次のサービスを利用してみましょう。
The W3C Markup Validation Service

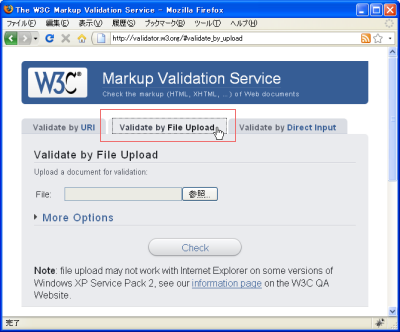
今回は自分のPCに保存されたファイルをチェックしますので「Validate by File Upload」のタブをチェックします。

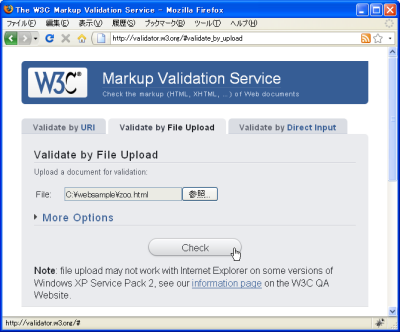
「参照」ボタンを押してファイルを選択し、その後で「Check」ボタンをクリックして下さい。

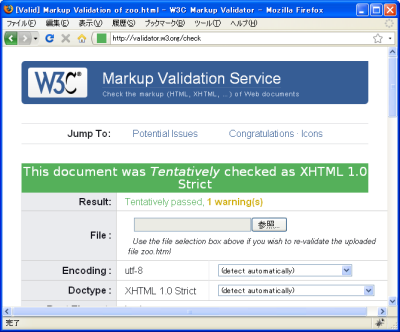
構文がチェックされ結果が表示されます。

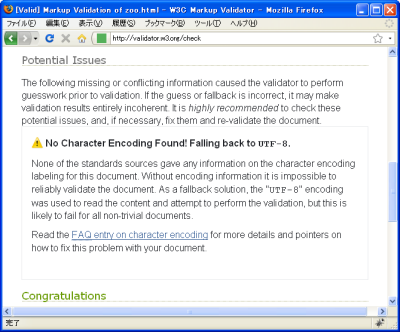
今回は一つ warning が見つかりました。問題があった場合は画面をスクロールして頂くと問題となった箇所について説明してくれています。

文字コードの指定の問題のようなのでmeta要素を追加で記述します。(meta要素の使い方についても別のページで詳しく解説します)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>動物園2008年12月</title>
</head>
<body>
<h1>動物園にて</h1>
(省略)
</body>
</html>
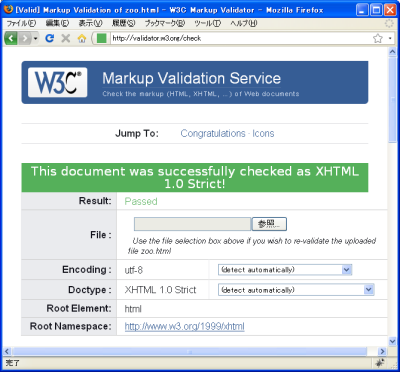
では修正したファイルに対して改めて構文をチェックしてみます。

今度は構文チェックで問題無しとなりました。問題が無かった場合には、構文チェックをクリアしたことを表すアイコンをダウンロードすることができます。

ご自分のWebページにこのアイコンを表示することで、W3Cの構文チェックをクリアした正しい構文で記述されたWebページであることを明示することができます。
他の構文チェックサービス
今回はW3Cで提供されているサービスを使いましたが、他にも「Another HTML-lint gateway」と呼ばれる文法をチェックするサイトがよく使われています。

こういったサービスを利用して、ご自分が作成された文書が正しい文法で書かれているかどうか常にチェックするようにして下さい。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。