- Home ›
- ホームページ作成入門 ›
- ホームページの作り方
見出しの設定
続いて見出しの設定を行います。文章の中で見出しに相当する部分を見出しを表す要素であるh1要素からh6要素を使ってマークアップします。
h11要素からh6要素は数値が小さいほど大きな見出しとなります。
<h1>大見出し</h1>
<h2>中見出し</h2>
<h3>小見出し</h3>
<h3>小見出し</h3>
<h3>小見出し</h3>
<h2>中見出し</h2>
<h3>小見出し</h3>
<h3>小見出し</h3>
h1要素からh6要素まで分かれていますが、全てのレベルの要素を使う必要はありません。ただし途中の数字は飛ばさないようにして下さい。例えばh1要素とh3要素を使っているのにh2要素は使っていないといったことのないようにします。
実際に記述すると次のようになります。
<html>
<head>
<title>動物園2008年12月</title>
</head>
<body>
<h1>動物園にて</h1>
2008年12月。師走の寒い中でしたが動物園へ行って来ました。
<h2>ライオン</h2>
今日は雌ライオンが一匹外に出ていて、ちょうどガラスの目の
前でウトウトしています。おかげで顔の形などはっきりと見る
ことができました。
<h2>ペンギン</h2>
もともと寒い所に住んでいるペンギンは冬の季節であっても比
較的元気な様子。それでも日暮れが近づいてくると寒かったの
でしょうか。日差しがあたる場所へペンギン達が整列して太陽
の方を眺めていました。
</body>
</html>
今回はh1要素を1つとh2要素を2つ使いマークアップしています。
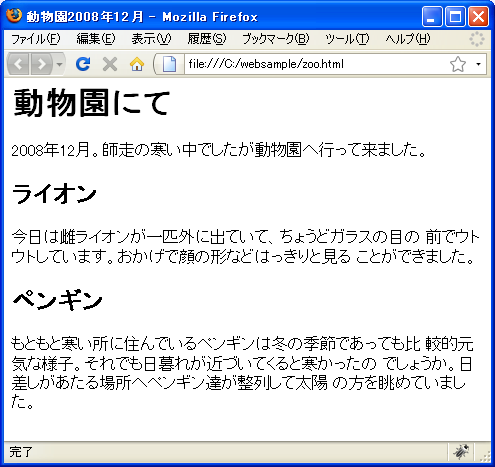
「zoo.html」ファイルに上書き保存した後でブラウザで開いてみると次のように表示されます。

見出しとして設定したh1要素やh2要素は表示される時にデフォルトで設定されているスタイルを使って表示されます。
( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。