- Home ›
- ホームページ作成入門 ›
- ホームページの作り方
タグと要素
ここからHTMLやXHTMLで定められた規則に従って文書を記述していきます。まずはHTMLの基本的な構造について確認しておきます。
※要素については「要素の種類」も参照して下さい。
HTMLやXHTMLでは要素を使って文書を組み立てます。段落を表す要素、リストを表す要素、画像を表す要素、など様々な要素を記述し、それらを組み合わせて一つの文書にしていきます。
そして要素はタグとコンテンツからなります。実際の例を見ながら要素の記述方法を見ていきましょう。まずはタグについてです。
<p>今日はいい天気です。</p>
タグには「開始タグ」と「終了タグ」があり、その間に「コンテンツ(内容)」が含まれます。上記の場合、開始タグが <p> であり終了タグは </p> です。コンテンツは「今日はいい天気です。」です。
開始タグの構造は次の通りです。
<要素名>
開始タグは < と > の中に「要素名」を記述します。例えば <p> の場合、要素名は p です。
同じように終了タグの構造は次の通りです。
</要素名>
終了タグで記述される要素名は開始タグで記述された要素名と同じです。開始タグと終了タグはペアで使用されます。
開始タグ、コンテンツ、終了タグで囲まれた全体を「要素」と言います。この時、開始タグの中に記述された要素名を使ってxx要素のような言い方をします。
<p>今日はいい天気です。</p> ... p要素 <h1>目次</h1> ... h1要素
例えばp要素とは開始タグ<p>から終了タグ</p>で囲まれた全体のことです。同じようにh1要素とは<h1>から</h1>で囲まれた全体のことです。
文書のある部分に対して開始タグと終了タグで囲い構造を明確にすることをマークアップすると言います。
空要素
要素は 開始タグ + コンテンツ(内容) + 終了タグ で構成されていますが、コンテンツを含まない要素も存在します。このような要素を空要素と呼びます。
空要素の場合は終了タグが不要となりますが、記述する場合はHTMLとXHTMLで記述方法が異なりますので注意が必要です。
HTMLの場合: <要素名> XHTMLの場合: <要素名 />
XHTMLの場合は、開始タグの要素名の後に空白を1つ入れてから「/」を記述して下さい。(本来空白は無くてもいいのですが、空白が無いと正しく処理できないブラウザがあるため空白を入れておいて下さい)。
空要素には改行を表す br要素 や画像を表す img要素 があります。br要素はHTMLで記述すれば <br> となりXHTMLで記述すれば <br /> となります。
親要素と子要素
要素によってはコンテンツの部分に他の要素を持つことができるものがあります。この時外側の要素を親要素、中に含まれる要素を子要素といいます。親要素には複数の子要素が含まれることがありますし、子要素はさらに子要素を持つこともあります。
これから作成していくHTML文書はhtml要素を親要素として、その中に子要素が含まれる構成となっています。
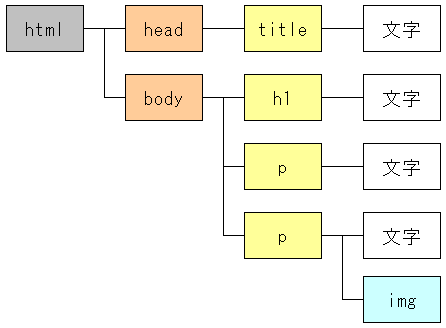
HTML文書の構成例

html要素には子要素としてhead要素とbody要素が含まれます。head要素には子要素としてtitle要素が含まれ、body要素には見出しを表すh1要素や段落を表すp要素などが含まれます。
属性
要素に対して性質など追加の情報を記載するために属性というものが用意されています。
<要素名 属性名1="値1" 属性名2="値2">
属性は開始タグの中の要素名の後に半角スペースを空けてから「属性名="値"」の形で記述します。複数指定する場合は半角スペースで区切って下さい。
よく使われる属性が、a要素におけるhref属性です。
<a href="http://www.yahoo.co.jp/">Yahoo</a>
href属性は値にリンク先を指定します。a要素のコンテンツがクリックされるとhref属性で指定したWebページへ移動することになります。
HTML文書を作成する時に必要となるタグと要素について簡単に説明いたしました。とりあえずは概略だけですので、これから具体的に使用するたびに改めて説明は行っていきます。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。