- Home ›
- ホームページ作成入門 ›
- リスト形式の表示
項目のマークや番号の種類を変更
ul要素を使ってリストを作成した場合、デフォルトでは項目のマークに黒丸が付きます。また階層を深くしていくと白丸、そして黒四角がマークとして使われます。この表示されるマークを指定することが出来ます。
ul要素の場合にはtype属性に値を設定します。
<ul type="マーク種類">
<li>...</li>
<li>...</li>
</ul>
type属性に指定できる値とその時に表示されるマークは次の通りです。
type="disc" 黒丸 type="circle" 白丸 type="square" 黒四角
type属性の代わりにスタイルシートを使ってマークの変更は可能です。
では各値を設定した場合の表示例だけを確認しておきます。
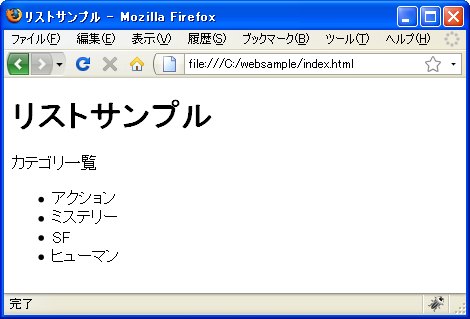
type="disc"

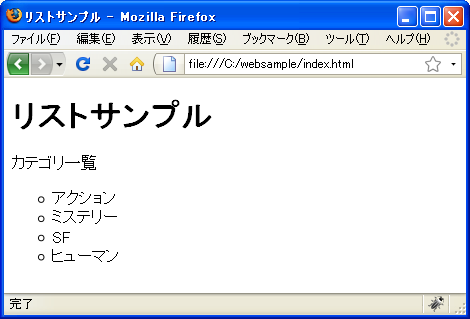
type="circle"

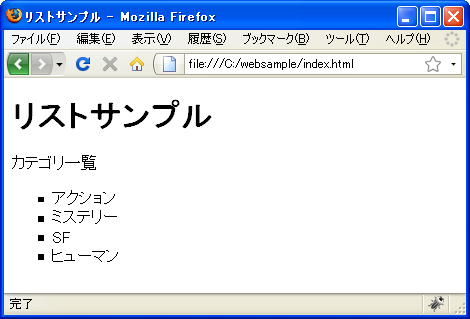
type="square"

番号の種類を変更
ol要素の場合も同じように表示として使われる番号の種類を変更できます。変更するにはtype属性に値を設定します。
<ol type="マーク種類">
<li>...</li>
<li>...</li>
</ol>
type属性に指定できる値とその時に表示されるマークは次の通りです。
type="1" 数字 type="a" アルファベット小文字 type="A" アルファベット大文字 type="i" ローマ数字小文字 type="I" ローマ数位j大文字
では各値を設定した場合の表示例だけを確認しておきます。
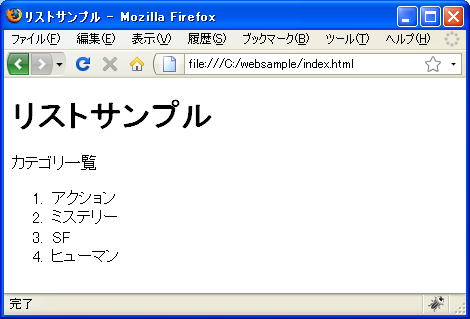
type="1"

type="a"

type="A"

type="i"

type="I"

項目毎に種類を変更
ここまではul要素やol要素に種類を設定しまとめて種類を変更しましたが、項目を表すli要素に対して個別にtype属性を使って値を設定し項目毎に種類を設定する事も可能です。
<ul> <li type="マーク種類">...</li> <li type="マーク種類">...</li> </ul>
type属性に指定できる値とその時に表示されるマークは次の通りです。
type="disc" 黒丸 type="circle" 白丸 type="square" 黒四角 type="1" 数字 type="a" アルファベット小文字 type="A" アルファベット大文字 type="i" ローマ数字小文字 type="I" ローマ数位j大文字
ul要素の中でli要素が使われている時には「disc」「circle」「square」のいずれかを指定し、ol要素の中でli要素が使われている時には「1」「a」「A」「i」「I」のいずれかを指定して下さい。
では項目に値を設定した時にどのように表示されるのかだけを掲載しておきます。
<ul> <li type="disc">アクション</li> <li type="circle">ミステリー</li> <li type="square">SF</li> <li>ヒューマン</li> </ul>

スタイルシートを使って変更
何度も記述していますがtype属性は非推奨属性となっているためXHTML1.1やHTML4.01であってもStrictの場合には使用できません。全てのDTDで種類を変更するにはスタイルシートを使って設定します。
詳しい記述方法はスタイルシートのページで解説しますが、マークの変更を行うには「list-style-type」プロパティに値を設定します。
では項目に値を設定した時にどのように表示されるのかだけを掲載しておきます。
<ol style="list-style-type:decimal-leading-zero;"> <li>アクション</li> <li>ミステリー</li> <li>SF</li> <li>ヒューマン</li> </ol>

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。