- Home ›
- ホームページ作成入門 ›
- リンクの設定
他サイトへリンク
今までのサンプルは同じサイト内のWebページへリンクを設定してきましたが、他のサイトにあるWebページへリンクを設定することも可能です。
他のサイトにあるWebページへのリンクは次のように記述します。
<a href="リンク先WebページのURI">テキスト</a>
※URIについては「URIとURLとは」を参照して下さい。
例としてYahoo! JAPANへリンクを設定する場合は次のように記述します。
<a href="http://www.yahoo.co.jp/">Yahoo! JAPAN</a>
このように他のサイトへのリンクであってもhref属性に対する値の記述形式が異なるだけで、サイト内のWebページへリンクを設定するのとそれほど違いはありません。
サンプル
では実際に試してみます。今回は「index.html」ファイルを次のように記述しました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>初詣</title>
</head>
<body>
<h1>初詣ベスト3</h1>
<p>
初詣の参拝者数が多いところをご紹介します。
</p>
<p>
1.<a href="http://www.meijijingu.or.jp/">明治神宮</a>
</p>
<p>
2.<a href="http://www.naritasan.or.jp/">成田山新勝寺</a>
</p>
<p>
3.<a href="http://www.kawasakidaishi.com/">川崎大師</a>
</p>
</body>
</html>
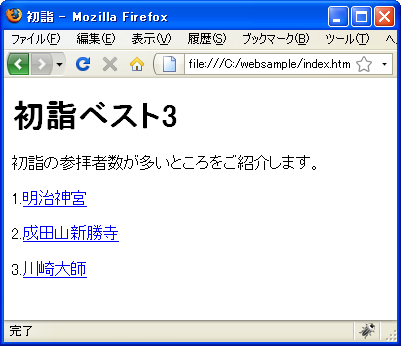
では「index.html」ファイルをブラウザで表示させてみます。

それぞれ別のWebサイトにあるWebページへリンクが設定されています。では「成田山新勝寺」と書かれたリンクをクリックして下さい。

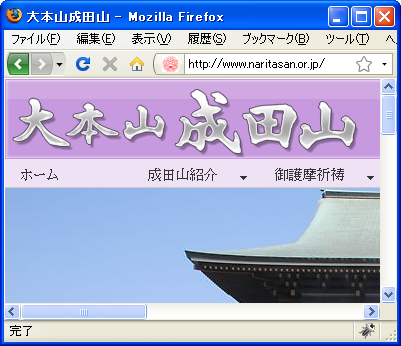
リンク先である「http://www.naritasan.or.jp/」のWebページが表示されます。
このように他のWebサイト内のWebページであっても自由にリンクを設定することが可能です。ただ、リンク先へ移動した後に元にページに戻るためにはリンク先のWebページに記述してもらう必要がありますので自由にはなりません。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。