- Home ›
- ホームページ作成入門 ›
- フレームの利用
フレームが未サポートの場合への対応
ブラウザに未対応な場合や設定で非表示にしている場合などはフレームが含まれるWebページを表示すると何も表示されません。例えばブラウザのOperaではフレームを非表示にすることができますので、表示する場合と非表示の場合のそれぞれの設定にしてフレームがあるWebページを表示させてみます。
フレーム表示:

フレーム非表示:

何も表示されなくては閲覧者の方も何故何も表示されないのかも分かりません。そこでフレームに未対応の環境で閲覧した場合だけ別のデータを表示させることが可能です。noframes要素を使います。
<frameset rows="*,*,*">
<frame src="frame1.html" />
<frame src="frame2.html" />
...
<noframes>
<body>
コンテンツ
</body>
</noframes>
</frameset>
noframes要素は一番外側にあるframeset要素のコンテンツとして最後に記述します。そしてnoframes要素のコンテンツとして記述された内容がフレーム未対応の環境でこのWebページを閲覧した時に表示されることになります。
noframes要素にはbody要素を記述し、そしてbody要素のコンテンツとして表示させたい内容を記述して下さい。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>フレーム実験</title>
</head>
<frameset rows="*,*,*">
<frame src="frame1.html" />
<frame src="frame2.html" />
<noframes>
<body>
<p>
1番目のフレームに表示される内容です。
</p>
<p>
2番目のフレームに表示される内容です。
</p>
</body>
</noframes>
</frameset>
</html>
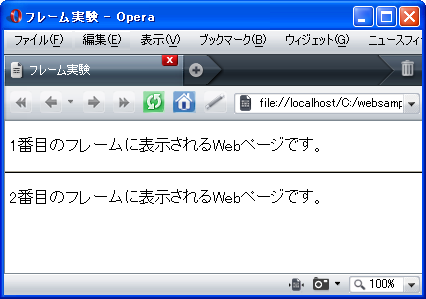
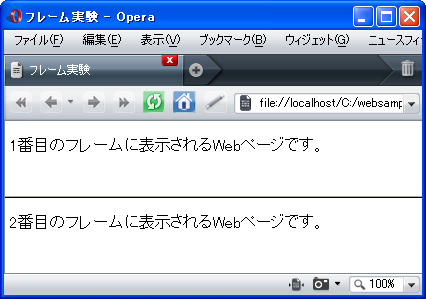
上記をフレームが表示される状態で閲覧した場合、noframes要素の内容は関係無く表示されます。

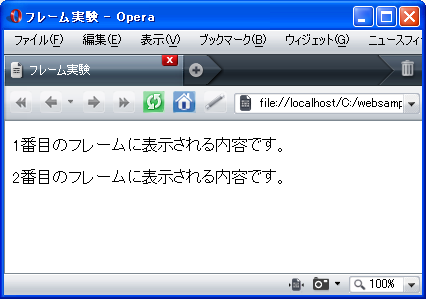
フレームを非表示に設定してから閲覧すると、今後はnoframes要素の内容だけが表示されます。

noframes要素に単に「フレームが必要です」のようなメッセージだけを記述するのではなく、フレームを使って見せたかった内容そのものをフレームを使わない形で記述するようにすれば閲覧者の方には便利です。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。