- Home ›
- ホームページ作成入門 ›
- フレームの利用
入れ子にしたフレームの作成
今までのサンプルではウィンドウを水平方向または垂直方向に分割する方法を見てきましたが、その中のフレームをさらに分割することが可能です。
簡単な例をサンプルに手順を確認していきます。まずは水平方向に区切って3つに分割させます。
<frameset rows="*,*,*"> <frame src="frame1.html" /> <frame src="frame2.html" /> <frame src="frame3.html" /> </frameset>
3つのフレームの中の2番目のフレームをさらに分割します。この時frame要素の代わりにframeset要素を記述します。
<frameset rows="*,*,*">
<frame src="frame1.html" />
<frameset>
</frameset>
<frame src="frame3.html" />
</frameset>
分割は垂直方向に区切って2つに分割させます。記述方法は今までと同様でrows属性やcols属性を指定し、コンテンツとしてフレームのソース元を指定するためのframe要素を記述します。
<frameset rows="*,*,*">
<frame src="frame1.html" />
<frameset cols="*,*">
<frame src="frame2-1.html" />
<frame src="frame2-2.html" />
</frameset>
<frame src="frame3.html" />
</frameset>
このようにframe要素を記述する箇所にframeset要素を記述し、分割方法と幅と高さ、そしてフレームのソース元を指定することでフレームを入れ子にして分割させることが可能になります。
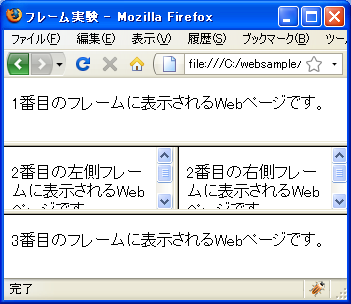
実際に表示させてみると次のようになります。

真ん中のフレームが左右に分割されて2つのフレームになっていることが分かります。
フレーム構成のサンプル
比較的よく使われるフレーム構成のサンプルを作成してみます。
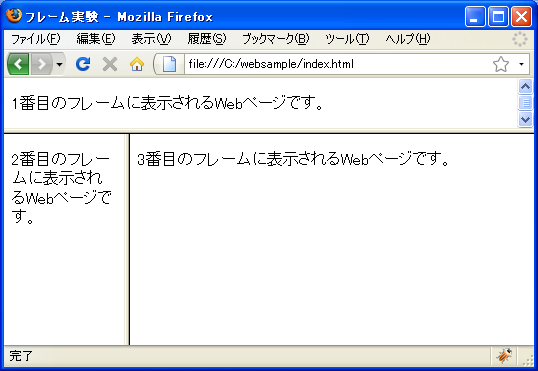
構成1:
<frameset rows="50,*">
<frame src="frame1.html" />
<frameset cols="120,*">
<frame src="frame2.html" />
<frame src="frame3.html" />
</frameset>
</frameset>

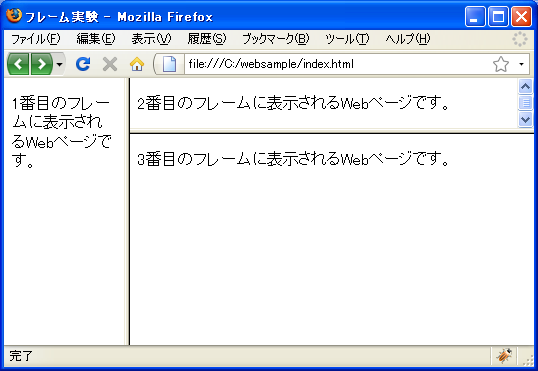
構成2:
<frameset cols="120,*">
<frame src="frame1.html" />
<frameset rows="50,*">
<frame src="frame2.html" />
<frame src="frame3.html" />
</frameset>
</frameset>

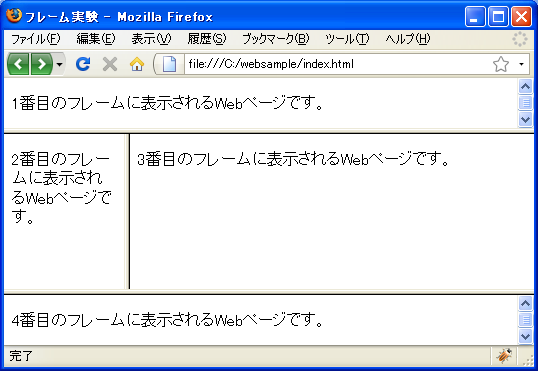
構成3:
<frameset rows="50,*,50">
<frame src="frame1.html" />
<frameset cols="120,*">
<frame src="frame2.html" />
<frame src="frame3.html" />
</frameset>
<frame src="frame4.html" />
</frameset>

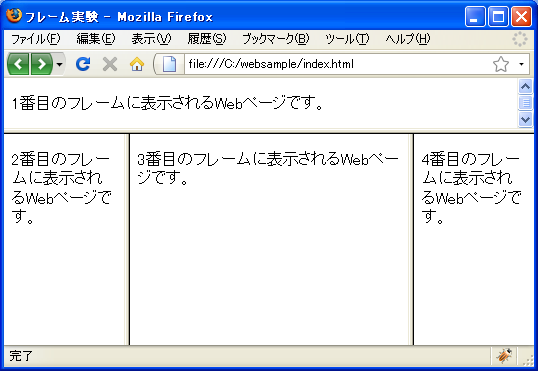
構成4:
<frameset rows="50,*">
<frame src="frame1.html" />
<frameset cols="120,*,120">
<frame src="frame2.html" />
<frame src="frame3.html" />
<frame src="frame4.html" />
</frameset>
</frameset>

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。