- Home ›
- ホームページ作成入門 ›
- フレームの利用
フレームのソースを指定
ウィンドウをどのように分割するかを指定したら、各フレームに表示するHTML文書を指定します。指定するにはframe要素を使います。
HTMLの場合:
<frame src="HTML文書のURI">
XHTMLの場合:
<frame src="HTML文書のURI" />
※今後はXHTMLの場合で試していきます。
src属性にフレームに表示するHTML文書のURIを指定して下さい。URIの指定を相対パスで指定する場合には、frame要素が記述された文書が置かれているディレクトリからの相対パスとなります。
frame要素はフレームの数だけ記述しますが、記述する位置はframeset要素のコンテンツとして記述します。例えば次のように記述します。
<frameset rows="*,*,*"> <frame src="HTML文書のURI" /> <frame src="HTML文書のURI" /> <frame src="HTML文書のURI" /> </frameset>
今回の場合は3つに分割していますのでフレームは3つです。よってframe要素も3つ記述することになります。この時frame要素が記述された順にフレームに割り当てられて行きますが、順番は左上が先頭で右に向かって並んでいき、次に下へ進みます。次のサンプルを見て確認して下さい。
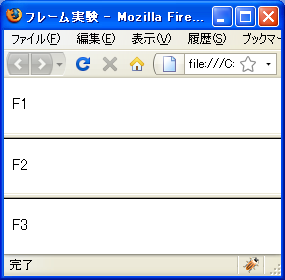
サンプル1:
<frameset rows="*,*,*"> <frame src="frame1.html" /> <frame src="frame2.html" /> <frame src="frame3.html" /> </frameset>

サンプル2:
<frameset cols="*,*,*"> <frame src="frame1.html" /> <frame src="frame2.html" /> <frame src="frame3.html" /> </frameset>

サンプル3:
<frameset rows="*,*" cols="*,*,*"> <frame src="frame1.html" /> <frame src="frame2.html" /> <frame src="frame3.html" /> <frame src="frame4.html" /> <frame src="frame5.html" /> <frame src="frame6.html" /> </frameset>

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。