- Home ›
- ホームページ作成入門 ›
- フレームの利用
分割の指定
ウィンドウをどのように分割するのかはframeset要素のrows属性またはcols属性で指定します。
<frameset rows="高さ" cols="幅">
...
</frameset>
rows属性を指定した場合はウィンドウを水平方向に区切って分割します。結果として上から下へフレームが並びます。またcols属性を指定した場合はウィンドウを垂直方向に区切って分割します。結果として左から右へフレームが並びます。
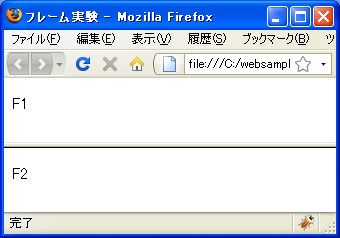
rows属性を指定した場合:

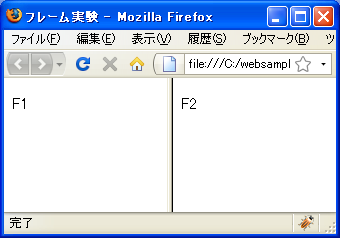
cols属性を指定した場合:

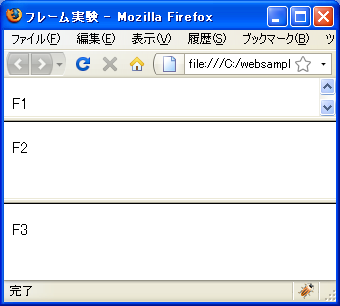
rows属性またはcols属性の値はフレームの数だけ順にカンマ(,)で区切って記述します。例えば3つに分割する場合は値を3つ記述します。
rows="値1,値2,値3"
値にはrows属性の場合は高さ、cols属性の場合には幅を指定します。指定方法はピクセル単位、パーセント、割合の3つがあり混在した指定も可能です。
| 指定方法 | 例 | 意味 |
|---|---|---|
| ピクセル | rows="30,100,50" | フレームの高さを指定してピクセルに設定する。ただしフレームの高さの合計とウィンドウの高さの合計が異なる場合は割合が変わらないようにフレームの高さを調整されます。 |
| パーセント | rows="25%,50%,25%" | ウィンドウの高さを100%とした場合の各フレームの高さをパーセンテージで指定します。 |
| 割合 | rows="1*,2*,5*" | 「数値」+「*」で割合を指定します。今回の場合で言えば各フレームの高さが1対2対5になるように各フレームの高さが調整されます。なお単に「*」と記述した場合は「1*」と同じです。 |
全ての値をピクセルで指定しても、その合計がウィンドウの高さと一致していなければ自動で調整されるため指定した値にはなりません。
rows="100,200,200"
上記の場合、各フレームの高さには100ピクセル、200ピクセル、200ピクセルと指定してますが実際はそのようにはなりません。

ウィンドウの高さそのものがフレームに設定した高さの合計である500ピクセルよりも小さいため、設定した高さの比率が変わらないように全てのフレームの高さが調整されます。
フレームの高さを指定したピクセル値に設定する場合は1つ以上の値を割合で指定して下さい。その場合、ピクセルで指定した高さをフレームに割り当てた後で、残っている高さを割合で指定された比率で残りのフレームに割り当てます。
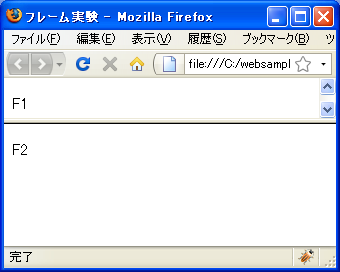
rows="40,*"
上記の場合、1番目のフレームの高さを40ピクセルに設定し、残りの高さを全て2つ目のフレームの高さに設定します。

ウィンドウの高さを変更してもピクセルで指定したフレームの高さは変わりありません。

このように1つ以上のフレームの高さを割合に設定しておくことで、他のフレームの値を固定にすることができます。
垂直方向に区切って分割
rows属性のサンプルを見てきましたがcols属性の場合も基本的な考え方は同じです。
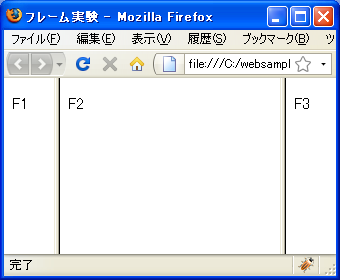
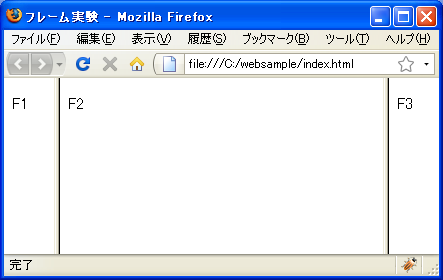
cols="50,*,50"
上記の場合、ウィンドウを3つのフレームに分割し、1番目と3番目のフレームの幅を50ピクセルに設定してから中央の幅を残っている幅の大きさに設定します。

ウィンドウの幅を変更してもピクセルで指定したフレームの幅は変わりありません。

水平方向及び垂直方向に区切って分割
rows属性とcols属性の両方を同時に指定することもできます。この場合は格子状に分割されます。
rows="*,*" cols="*,150,*"
上記のように指定した場合、ウィンドウを水平方向に2分割、垂直方向に3分割します。

ここでは1つのframeset要素の属性に値を設定することで分割方法を指定しましたが、frameset要素のコンテンツとして別のframesete要素を記述することでより複雑な分割方法を指定することも可能です。その記述方法は別のページで解説します。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。