- Home ›
- ホームページ作成入門 ›
- フレームの利用
フレームを使う際の文書構成
フレームを使用する場合、読み込まれるWebページにはウィンドウをどのようにフレームに分割するのか、そして各フレームに表示するWebページはどれかについて記述します。通常のHTML文書とは若干異なりますので順に確認していきます。
使用するDTD
まずフレームを扱うHTML文書のDTDはFrameset DTDを使います。「HTML 4.01 Frameset DTD」または「XHTML 1.0 Frameset DTD」を使って下さい。
HTML 4.01 Frameset DTD:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html lang="ja"> ... </html>
XHTML 1.0 Frameset DTD:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> ... </html>
※以降はXHTML 1.0 Frameset DTDを使って記述していきます。
XHTML 1.1以降ではFrameset DTDは用意されていませんのでフレームを使用することはできません。
frameset要素
Frameset DTDを使用する場合、body要素ではなくframeset要素を使います。よって文書構造は次のようになります。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja"
lang="ja">
<head>
<title>...</title>
</head>
<frameset>
...
</frameset>
</html>
frameset要素をのコンテンツにはframe要素、noframes要素、そして別のframeset要素を記述することができます。
frameset要素では属性を使ってウィンドウの分割方式を決め、frame要素ではフレーム内に表示するWebページの指定や表示方法などを指定します。noframes要素はフレームに未対応な場合に表示される内容を記述しておきます。
サンプル
詳細な設定は次のページ以降で確認していきますが、まずは簡単なサンプルでどのように表示されるのかを試してみます。
ブラウザで開くWebページは次の通りです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>フレーム実験</title>
</head>
<frameset rows="70,*">
<frame src="title.html" />
<frameset cols="160,*">
<frame src="menu.html" />
<frame src="main.html" />
</frameset>
</frameset>
</html>
今回のサンプルではウィンドウを3つのフレームに分割しています。その為、各フレームで読み込まれるWebページを別に3つ用意しました。読み込まれるWebページはフレームを使わないHTML文書ですのでTransitional DTDやStrict DTDなどで記述します。例として1つだけ下記に記述します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>タイトル</title>
</head>
<body>
<p>
フレームの実験をしています。
</p>
</body>
</html>
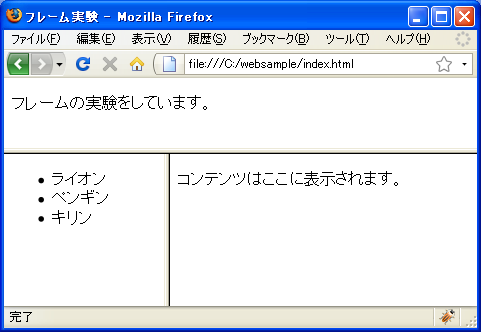
では実際にブラウザで表示してみます。

3つのフレームが表示されています。実際にはウィンドウを上下に分割し、下のフレームをさらに左右に分割することで3つのフレームに分割しています。では次のページ以降で詳しい設定方法を確認していきます。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。