- Home ›
- ホームページ作成入門 ›
- フォームの使い方
チェックボックス
チェックボックスは一つの項目毎にチェックするかどうかを選択するする時に使われる部品です。チェックボックスを使うにはinput要素を使いtype属性に「checkbox」を指定して下さい。
HTML4.01
<input type="checkbox" name="名前" value="値1">ラベル1 <input type="checkbox" name="名前" value="値2">ラベル2 <input type="checkbox" name="名前" value="値3">ラベル3
XHTML
<input type="checkbox" name="名前" value="値1" />ラベル1 <input type="checkbox" name="名前" value="値2" />ラベル2 <input type="checkbox" name="名前" value="値3" />ラベル3
※以降はXHTMLの場合で記載します。
name属性には部品に対する名前を指定します。チェックボックスでは一つ一つの項目は独立してチェックするかどうかを選択できますが、同じ名前を指定することができます。
value属性にはフォームのデータが送信される時に値を指定します。ここで指定した値が実際に送信される値ですが、部品が表示される時にはこの値は使われませんので各部品の後に画面に表示される為のラベルを別途テキストで指定します。
具体的には次のように記述します。
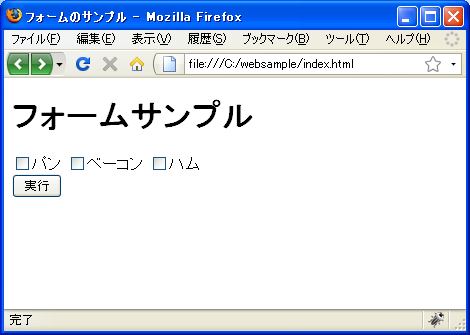
<form action="#" method="post"> <p> <input type="checkbox" name="breakfast" value="bread" />パン <input type="checkbox" name="breakfast" value="bacon" />ベーコン <input type="checkbox" name="breakfast" value="ham" />ハム<br /> <input type="submit" name="button" /> </p> </form>
実際にWebページに配置すると次のように表示されます。

ラジオボタンと異なりチェックボックスでは同じname属性の値を持つ部品であっても部品毎に選択するかどうかを選ぶ事ができます。

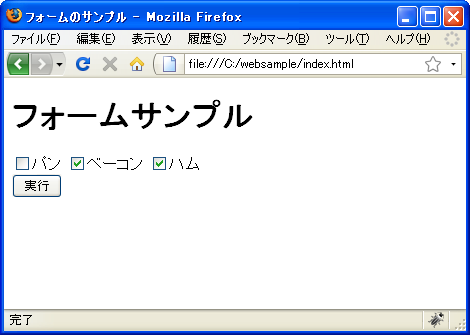
同じname属性の値を持つチェックボックスが複数選択された場合には次のようにフォームデータが送信されます。
index.html?breakfast=bread&breakfast=ham&button=%E5%AE%9F%E8%A1%8C
「breakfast=bread」と「breakfast=ham」のように同じ名前に対して別々の値が設定されてフォームデータは送信されます。
初期状態で選択された状態
チェックボックスを初期状態で選択状態にするにはchecked属性に値として「checked」を指定します。
<input type="checkbox" name="名前" value="値1" />ラベル1 <input type="checkbox" name="名前" value="値2" checked="checked" />ラベル2 <input type="checkbox" name="名前" value="値3" />ラベル3
※HTMLの場合には単に「checked」と記述することも可能でしたが、XHTMLでは「checked="checked"」と記述する必要があります。
具体的には次のように記述します。
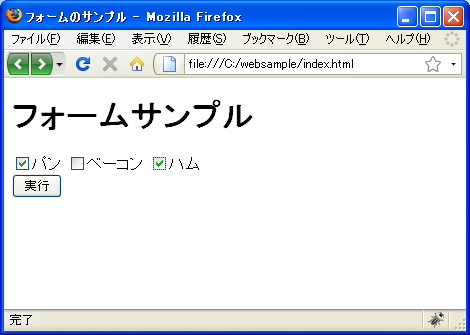
<form action="#" method="post"> <p> <input type="checkbox" name="breakfast" value="bread" />パン <input type="checkbox" name="breakfast" value="bacon" checked="checked" />ベーコン <input type="checkbox" name="breakfast" value="ham" checked="checked" />ハム<br /> <input type="submit" name="button" /> </p> </form>
実際にWebページに配置すると次のように表示されます。

初期状態でチェックボックスが選択されています。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。