- Home ›
- ホームページ作成入門 ›
- フォームの使い方
パスワードボックス
パスワードボックスはテキストボックスと似ていますが入力された文字がそのまま見えないように他の文字で置き換えて表示されます。パスワードボックスを使うにはinput要素を使いtype属性に「password」を指定して下さい。
HTML4.01
<input type="password" name="名前">
XHTML
<input type="password" name="名前" />
※以降はXHTMLの場合で記載します。
name属性には部品に対する名前を指定します。
具体的には次のように記述します。
<form action="#" method="post"> <p> パスワード:<input type="password" name="pass1" /><br /> <input type="submit" name="button" /> </p> </form>
実際にWebページに配置すると次のように表示されます。

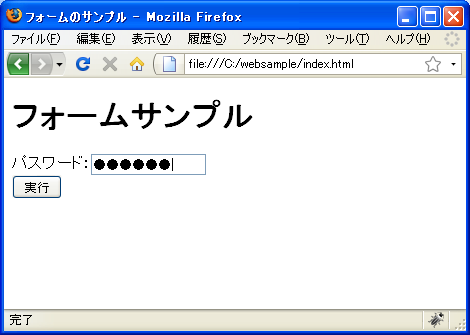
上記のパスワードボックスに文字を入力して下さい。文字が他の文字で置き換わって表示されます。

このように実際に入力している文字が分かりませんので、パスワードの入力時など他の人に見せたくない文字を入力する場合に便利です。
なおどのような文字で置き換えられるのかはブラウザなど環境によります。
幅の設定
パスワードボックスの幅を指定するにはsize属性に値を設定します。単位は文字数です。
<input type="password" name="名前" size="幅を表す文字数" />
具体的には次のように記述します。
<form action="#" method="post"> <p> パスワード1:<input type="password" name="pass1" size="30" /><br /> パスワード2:<input type="password" name="pass1" size="15" /><br /> <input type="submit" name="button" /> </p> </form>
実際にWebページに配置すると次のように表示されます。

テキストボックスの場合と同じくあまり厳密には設定できません。細かい指定を行うにはスタイルシートを使って下さい。(「テキストボックス」も参照して下さい)。
最大文字数の設定
パスワードボックスのデフォルトでは入力できる文字数に制限はありませんが、入力可能な文字数を指定することが可能です。指定する場合はmaxlength属性に値を設定します。
<input type="password" name="名前" maxlength="最大文字数" />
具体的には次のように記述します。
<form action="#" method="post"> <p> パスワード:<input type="password" name="pass1" maxlength="10" /><br /> <input type="submit" name="button" /> </p> </form>
実際にWebページに配置すると次のように表示されます。

見た目上は変わりがありませんが上のパスワードボックスには10文字までしか入力できません。テキストボックスと同じく文字は全角でも半角でも1文字は1文字としてカウントされます。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。