スタイルシート(CSS)とは
スタイルシートとは Web ページの見た目に関する記述を行う仕組みのことです。Web ページが使われ始めた初期の頃は、ページに表示されるテキストと同じ場所に、そのテキストをどのように表示するかという記述も記載していました。現在では HTML ページの本文にはページのコンテンツと構造を記述し、そのページをどのように表示するのかはスタイルシートを使って記述するようになりました。ここではスタイルシートとはどのようなものかについて解説します。
目次
スタイルシートとは
スタイルシートは HTML 文書と組み合わせて使用されるもので、 Web ページの見た目に関する設定を文書に記述します。スタイルシートにはいくつか種類があり XML 文書に主に使用される XSL(Extensible Stylesheet Language) や HTML 文書に主に使用される CSS(Cascading Style Sheets) などがあります。 Web ページでスタイルシートといえば CSS のことを指す場合がほとんどのため、スタイルシートと CSS は同じ意味で使われることが多いです。
スタイルシートでは HTML 文書の中で使用されているタグに対して色や形などのスタイルを指定したり、同じタグであっても区別がつくように名前をつけておいて、名前を指定してスタイルを設定することができます。
実際に試しながらスタイルシートの使い方をみていきます。次のような HTML 文書をテキストエディタで作成し、 report.html というファイル名で保存しました。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>USJへ行ってきました。</h1>
<p>
6月に入りそろそろ梅雨入りしそうな時期。幸いにも天気のいい日曜日に大阪のユニバーサルスタジオへ遊びに行ってきました。
</p>
<p>
入場後すぐにミニオンのショーを見ることができました。その後、写真撮影も一緒にすることができて子供も喜んでいました。
</p>
</body>
</html>
この HTML 文書をブラウザで表示してみると次のように表示されました。

スタイルシートを記述する
それではスタイルシートを記述してみます。スタイルシートの記述方法は、 (1)別のファイルに記述して HTML 文書から読み込む、 (2) HTML 文書のヘッダの部分に記述する、 (3) タグに直接記述する、の 3 通りがあります。今回は (1) の別のファイルに記述する方法を使ってみます。
作成するスタイルシートのファイル名は style.css として HTML 文書と同じファルダに保存するようにします。そして HTML 文書ではスタイルしーを読み込むとためにヘッダの部分に次の 1 行を追加しておきました。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>USJへ行ってきました。</h1>
<p>
6月に入りそろそろ梅雨入りしそうな時期。幸いにも天気のいい日曜日に大阪のユニバーサルスタジオへ遊びに行ってきました。
</p>
<p>
入場後すぐにミニオンのショーを見ることができました。その後、写真撮影も一緒にすることができて子供も喜んでいました。
</p>
</body>
</html>
続いてスタイルシートを記述していきます。テキストエディタを使って記述していきます。最初に見出しを定義するために使用する <h1> タグについてスタイルを設定してみます。次のように記述してください。
h1{
font-size:20px;
}

今回は <h1> タグで囲まれた見出しのフォントのサイズを指定しました。
スタイルシートのファイルを保存したあとで、それではあらためてブラウザで HTML 文書を表示してください。

見出しの文字がかなり小さくなりました。
今度は先ほどと同じ <h1> タグに対して文字の色を指定してみます。次のように記述してください。
h1{
font-size:20px;
color:#ff0000;
}
スタイルシートのファイルを保存したあとで、あらためてブラウザで HTML 文書を表示してください。

見出しの文字の色が赤色になりました。
次にスタイルシートを使って段落の横幅を設定してみます。 <p> タグに対して次のように記述してください。
h1{
font-size:20px;
color:#ff0000;
}
p{
width:300px;
}
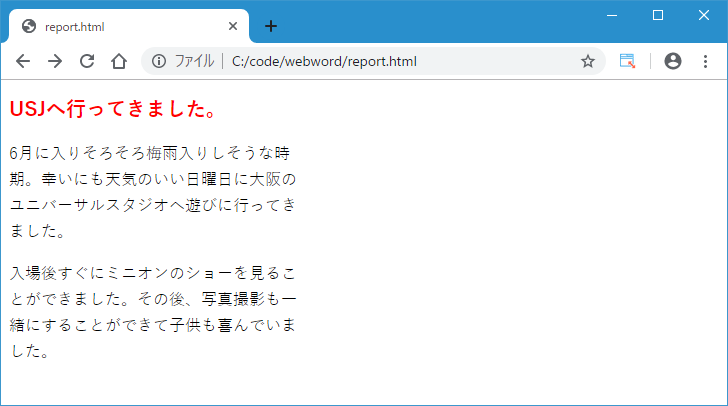
スタイルシートのファイルを保存したあとで、あらためてブラウザで HTML 文書を表示してください。

段落ごとの横幅が指定したサイズに設定されて表示されました。
このようにスタイルシートを作成して HTML 文書から読み込むことで、 HTML 文書をブラウザでどのように表示させるのかを定義することができます。
スタイルシートを共有する
スタイルシートを別のファイルとして作成しておくと、複数の HTML 文書から同じスタイルシートを読み込むことができます。 1 つのスタイルシートを共有するので、複数の HTML 文書を同じスタイルで表示させることができます。
例えば新しく 次のような HTML 文書を作成し report2.html として保存しました。この HTML 文書では先ほど使用したスタイルシートを読み込んでいます。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>動物園日和</h1>
<p>
快晴の日曜日。家族で動物園へ行ってきました。
</p>
<p>
いい天気ということもあって、たくさんの家族連れでにきわっています。私たちも弁当を持参して開園時間から夕方まで一日たっぷり楽しみました。
</p>
</body>
</html>
ブラウザでこの HTML 文書を表示してください。

先ほどと同じスタイルで Web ページが表示されました。このように複数のページで共通するスタイルシートを作成しておくことで、簡単に複数の Web ページで同じスタイルを適用することができます。
-- --
スタイルシートとは何かについて解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。