回り込みの解除
前の頁にて回り込みの設定について見ていきましたが、回り込みは明示的に解除しない限りずっと有効になります。ここでは回り込みの解除の方法を見ておきましょう。clearプロパティを使って設定します。
clear : clear
プロパティは"clear"です。値は下記の中から1つを選択します。
clear : left; /* float:leftの回り込み解除 */ clear : right; /* float:rightの回り込み解除 */ clear : both; /* 回り込み解除 */ clear : none; /* 回り込みの解除をしない */
「clear:both」を指定した場合は「left」も「right」も回り込みを解除します。
このプロパティを設定する対象や位置に注意して下さい。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample5-1.css" type="text/css"> </head> <body> <div class="float-sample-1"> <p> 1番目のボックス </p> </div> <div class="float-sample-2"> <p> 2番目のボックス </p> </div> <div class="float-sample-3"> <p> 3番目のボックス </p> </div> <div class="float-sample-4"> <p> 4番目のボックス </p> </div> </body> </html>
@charset "Shift_Jis";
div.float-sample-1{
float:left;
width:200px;
height:150px;
background:#eeeeee;
}
div.float-sample-2{
width:100px;
height:90px;
background:#ffebcd;
}
div.float-sample-3{
clear:both;
width:100px;
height:90px;
background:#fffacd;
}
div.float-sample-4{
width:100px;
height:90px;
background:#98fb98;
}
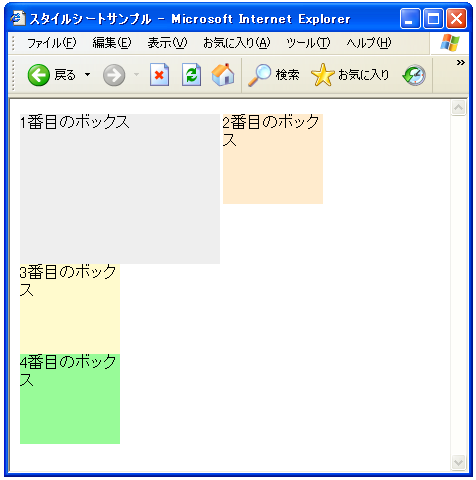
実行結果は下記の通りです。

今回のサンプルでは1番目のボックスに「float:left」を指定しています。「clear」を指定しない場合は2番目と3番目のボックスは1番目の右側に回りこんで表示されるのですが、3番目のボックスで「clear:both」を設定しているため、3番目のボックスには回り込みは適用されず1番目のボックスの下に表示されています。
( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。