表示・非表示の指定
このプロパティを使うと要素を非表示にできます。定義式は下記のようになります。
visibility : visibility
プロパティは"visibility"です。値は下記の中から1つを選択します。
visibility : visible; /* 表示する */ visibility : hidden; /* 表示しない */
前のページ「表示形式の変更(display)」にて"none"を指定した場合には要素が存在しなかったようになりましたが、"visibility"プロパティで"hidden"を指定した場合は、透明に表示されるようになります。要素を一時的に表示したくは無いが、要素そのものが無くなってしまうとレイアウトが変わってしまうため、要素の大きさは確保した状態で表示だけ行いたくない場合に利用します。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample2.css" type="text/css"> </head> <body> <p> Yahooへの<a href="http://www.yahoo.co.jp/" class="none_sample">リンク</a>です。 </p> <p> Yahooへの<a href="http://www.yahoo.co.jp/" class="hidden_sample">リンク</a>です。 </p> </body> </html>
@charset "Shift_Jis";
a.none_sample{
display:none;
}
a.hidden_sample{
visibility:hidden;
}
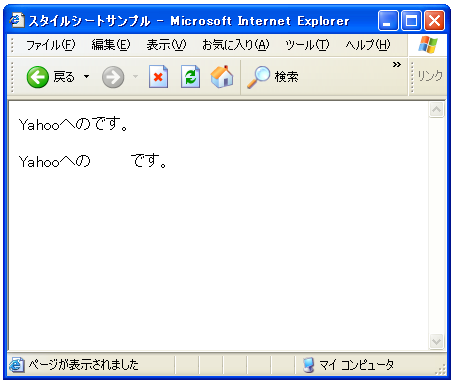
実行結果は下記の通りです。

上の文は"display"を"none"に設定した場合、下の文は"visibility"を"hidden"に設定した場合です。
( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。