リストのマークの位置
リストのマークをリストのどの部分に表示するかを指定します。細かい指定が出来るわけではなく、マークをリストの項目が表示される位置に表示するか、それともリストの項目の左側に表示するかの設定を行います。定義式は下記のようになります。
list-style-position : position
プロパティは"list-style-position"です。値には下記のどちらかを指定します。
list-style-position : outside; /* 左側、デフォルト */ list-style-position : inside; /* 内側 */
少し分かりにくいのですが、1つのリストの項目を改行して表示した場合に、内側に設定した場合はマーク分のインデントが付きません。実際に見て頂ければ分かりやすいかと思います。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample3.css" type="text/css"> </head> <body> <p> 下記はアウトサイドです </p> <ul class="out"> <li>項目1<br>です</li> <li>項目2<br>です</li> <li>項目3<br>です</li> </ul> <p> 下記はインサイドです </p> <ul class="in"> <li>項目1<br>です</li> <li>項目2<br>です</li> <li>項目3<br>です</li> </ul> </body> </html>
@charset "Shift_Jis";
ul.out{
list-style-position:outside;
}
ul.in{
list-style-position:inside;
}
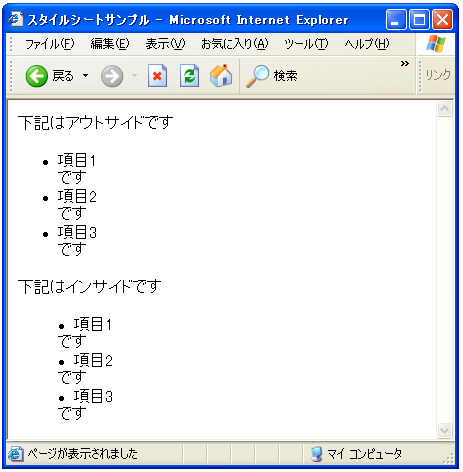
実行結果は下記の通りです。

あまり使うことは無いプロパティかと思います。
( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。