マージンの設定
ここではマージンの設定方法について見ていきます。マージンはボックスと他のボックスとの間の隙間のことです。隣接するボックスとの間や、隣接するボックスが無い場合は親要素との間についての設定となります。定義式は下記のようになります。
margin : all margin : top&bottom left&right margin : top left&right bottom margin : top right bottom left
プロパティは"margin"です。指定方法は4通りありますが、上下左右のそれぞれのマージンの大きさをどのように指定するかの違いで、下記のように考えて下さい。
margin:10px; = margin:10px 10px 10px 10px; margin:10px 5px; = margin:10px 5px 10px 5px; margin:10px 5px 8px; = margin:10px 5px 8px 5px;
値には数字+単位で指定します。例えば下記のようになります。
margin : 10px; margin : 10%; margin : 10px 30%;
※単位については「値の単位と記述方法」を参照して下さい。
"10px"のように絶対値を使って設定するか、親要素に対する割合などで指定します。注意点としては割合で指定する場合、上下左右とも親要素の幅に対する割合で指定します。上限のパディングの大きさも親要素の幅に対する割合である点に注意して下さい。
また隣接するボックスがそれぞれ相手のボックスに対するマージンを設定し、その値が異なった場合には、大きい方のマージンが適用されます。それぞれのマージンの合計値の分だけ隙間が空くわけではありませんので注意して下さい。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample7.css" type="text/css"> </head> <body> <p class="test1"> 親要素に対するマージンの設定となります </p> <div> <p class="test2"> ボトムマージンを40pxに設定しています </p> <p class="test3"> トップマージンを5pxに設定しています。 </p> </div> <div> 親要素です <p class="test2"> ボトムマージンを40pxに設定しています </p> <p class="test3"> トップマージンを5pxに設定しています。 </p> 親要素です </div> </body> </html>
@charset "Shift_Jis";
p{
padding:10px;
border:1px solid blue;
}
p.test1{
margin:30px 20px 50px 30px;
}
div{
background-color:#eeeeee;
margin:0;
padding:0;
}
p.test2{
margin:10px 10px 40px 10px;
}
p.test3{
margin:5px 10px 40px 10px;
}
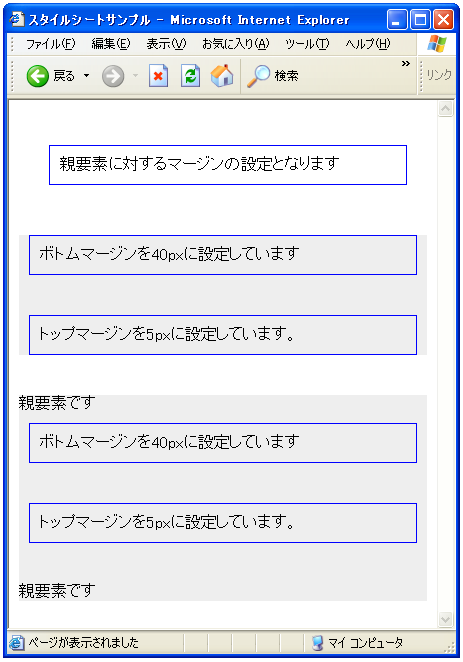
実行結果は下記の通りです。

一番上のボックスは上左右については隣接するボックスがありませんので、親要素、今回の場合は<body>に対してマージンが有効となっています。下に対してはすぐ下にある<div>要素との間のマージンとなりますが、<div>の方ではマージンを0に設定しているため、結果的にこのボックスで設定したマージンが有効となり、下のボックスとのマージンはこのボックスのボトムマージンの値が有効となっています。
二番目のボックスは内部に子のボックスを2つ持っています。上にある子ボックスではボトムマージンが設定されており、また下にある子ボックスでもトップマージンが設定されていますが、上にあるボックスのボトムマージンの方が値が大きいため、上と下のボックス間の間隔は上のボックスで設定したボトムマージンが有効となっています。
また二番目のボックスの内部にある子のボックスではそれぞれトップマージンとボトムマージンが設定されていますが、親要素との間で間隔が空いていません。三番目のボックスでは同じ設定がしてあるのですが、三番目のボックスでは親要素内に何らかのコンテンツがある場合を想定しています。このような場合は、内部にある子ボックスのトップマージンとボトムマージンが有効になっています。
個別のマージンの設定
マージンは他にも上下左右のマージンを個別に設定するプロパティが用意されています。
margin-top : top margin-right : right margin-bottom : bottom margin-left : left
値の指定の仕方は"margin"の場合と同じです。
margin-top : 10px; margin-left : 10%;
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。