枠線の種類の設定
ここでは枠線の種類の設定方法について見ていきます。定義式は下記のようになります。
border-style : all border-style : top&bottom left&right border-style : top left&right bottom border-style : top right bottom left
プロパティは"border-style"です。指定方法は4通りありますが、上下左右のそれぞれの枠線の色をどのように指定するかの違いで、下記のように考えて下さい。
border-style:solid; = border-style:solid solid solid solid; border-style:solid dashed; = border-style:solid dashed solid dashed; border-style:solid double dashed; = border-style:solid double dashed double;
値には下記の10個の値のどれかを指定します。
border-style : none; /* 枠線無し、デフォルト */ border-style : hidden; /* 枠線無し */ border-style : dotted; /* 点線 */ border-style : dashed; /* 破線 */ border-style : solid; /* 実線 */ border-style : double; /* 二重線 */ border-style : groove; /* 溝線 */ border-style : ridge; /* 稜線 */ border-style : inset; /* 陥没線 */ border-style : outset; /* 浮上線 */
"none"と"hidden"は共に枠線を表示しませんが、テーブルなどの場合でセル同士の枠線が重なった場合などの処理が異なるようです。詳しくはテーブルのところで見ていきます。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample5.css" type="text/css"> </head> <body> <p class="test1"> ボーダーの設定です border-style:none; </p> <p class="test2"> ボーダーの設定です border-style:hidden; </p> <p class="test3"> ボーダーの設定です border-style:dotted; </p> <p class="test4"> ボーダーの設定です border-style:dashed; </p> <p class="test5"> ボーダーの設定です border-style:solid; </p> <p class="test6"> ボーダーの設定です border-style:double; </p> <p class="test7"> ボーダーの設定です border-style:groove; </p> <p class="test8"> ボーダーの設定です border-style:ridge; </p> <p class="test9"> ボーダーの設定です border-style:inset; </p> <p class="test10"> ボーダーの設定です border-style:outset; </p> </body> </html>
@charset "Shift_Jis";
p{
border-color:#aa0000;
padding:10px;
border-width:10px;
}
p.test1{
border-style:none;
}
p.test2{
border-style:hidden;
}
p.test3{
border-style:dotted;
}
p.test4{
border-style:dashed;
}
p.test5{
border-style:solid;
}
p.test6{
border-style:double;
}
p.test7{
border-style:groove;
}
p.test8{
border-style:ridge;
}
p.test9{
border-style:inset;
}
p.test10{
border-style:outset;
}
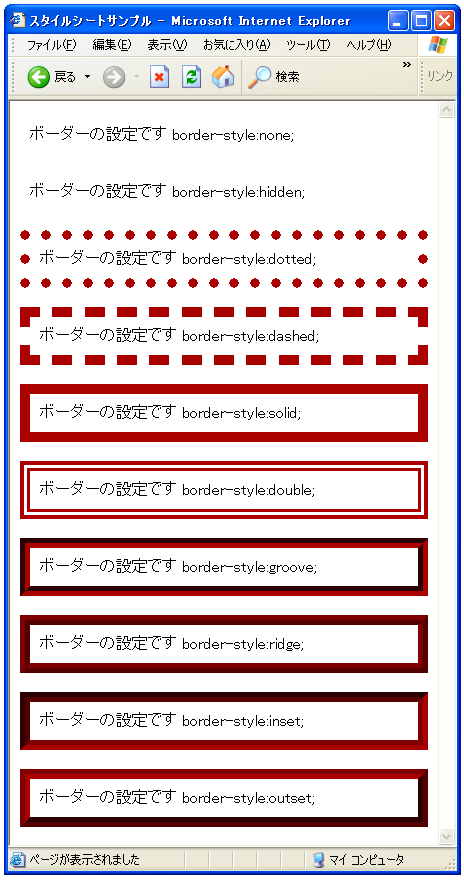
実行結果は下記の通りです。

個別の枠線の種類の設定
枠線の種類は他にも上下左右の枠線の種類を個別に設定するプロパティが用意されています。
border-top-style : top border-right-style : right border-bottom-style : bottom border-left-style : left
値の指定の仕方は"border-style"の場合と同じです。
border-top-style : solid; border-left-style : dashed;
( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。