枠線の色の設定
ここでは枠線の色の設定方法について見ていきます。定義式は下記のようになります。
border-color : all border-color : top&bottom left&right border-color : top left&right bottom border-color : top right bottom left
プロパティは"border-color"です。指定方法は4通りありますが、上下左右のそれぞれの枠線の色をどのように指定するかの違いで、下記のように考えて下さい。
border-color:#ff0000; = border-color:#ff0000 #ff0000 #ff0000 #ff0000; border-color:#ff0000 #0000cc; = border-color:#ff0000 #0000cc #ff0000 #0000cc; border-color:#ff0000 #0034ff #0000cc; = border-color:#ff0000 #0034ff #0000cc #0034ff;
値には色を指定するか、"transparent"を指定します。例えば下記のようになります。
border-color : #ff0000; border-color : red lime #fff rgb(127, 31, 63); border-color : transparent;
※色については「値の単位と記述方法」を参照して下さい。
"transparent"を指定した場合には、枠線の太さの分の空間は確保されますが、色は透明となり枠線の下に表示されている色がそのまま表示されます。(ただしInternetExplolerではうまく作動しませんでした)。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample4.css" type="text/css"> </head> <body> <p class="test1"> ボーダーの設定です<br> border-color:#cc0000; </p> <p class="test2"> ボーダーの設定です<br> border-color:#cc0000 #330944 #0000ee #fe3307; </p> <p class="test3"> ボーダーの設定です<br> border-color:aqua yellow; </p> <p class="test4"> ボーダーの設定です<br> border-color:transparent; </p> </body> </html>
@charset "Shift_Jis";
p{
width:30%;
border-style:solid;
border-color:#cc0000;
padding:10px;
border-width:5px;
}
p.test1{
border-color:#cc0000;
}
p.test2{
border-color:#cc0000 #330944 #0000ee #fe3307;
}
p.test3{
border-color:aqua yellow;
}
p.test4{
border-color:transparent;
}
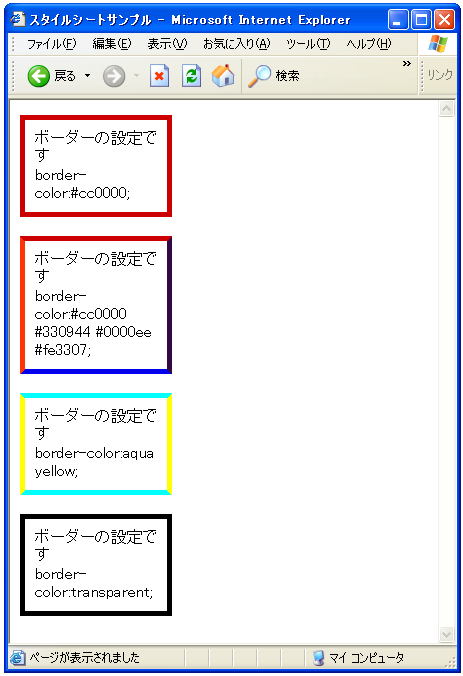
実行結果は下記の通りです。

個別の枠線の色の設定
枠線の色は他にも上下左右の枠線の色を個別に設定するプロパティが用意されています。
border-top-color : top border-right-color : right border-bottom-color : bottom border-left-color : left
値の指定の仕方は"border-color"の場合と同じです。
border-top-color : #ffffff; border-left-color : red;
( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。