パディングの設定
ここではパディングの設定方法について見ていきます。パディングは内部領域と枠線との間の隙間のことです。定義式は下記のようになります。
padding : all padding : top&bottom left&right padding : top left&right bottom padding : top right bottom left
プロパティは"padding"です。指定方法は4通りあります。上下左右を指定するのが基本ですが、省略した場合にどのように上下左右を指定した場合と同等になるのかについては次を参照して下さい。
padding:10px; = padding:10px 10px 10px 10px; padding:10px 5px; = padding:10px 5px 10px 5px; padding:10px 5px 8px; = padding:10px 5px 8px 5px;
値には数字+単位で指定します。例えば下記のようになります。
padding : 10px; padding : 10%; padding : 10px 30%;
※単位については「値の単位と記述方法」を参照して下さい。
"10px"のように絶対値を使って設定するか、親要素に対する割合などで指定します。注意点としては割合で指定する場合、上下左右とも親要素の幅に対する割合で指定します。上限のパディングの大きさも親要素の幅に対する割合である点に注意して下さい。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample2.css" type="text/css"> </head> <body> <p class="test1"> ここではパディングを上下左右とも0に設定しています。 </p> <p class="test2"> ここではパディングを上下左右とも10pxに設定しています。 </p> <div class="test3"> 親要素です。 <p class="test4"> ここではパディングを上下左右とも親要素に対する25%に設定しています。 </p> </div> </body> </html>
@charset "Shift_Jis";
p{
background-color:#bb0000;
color:#ffffff;
border:3px solid #000000;
width:50%;
}
p.test1{
padding:0px;
}
p.test2{
padding:10px;
}
div.test3{
width:300px;
height:150px;
border:3px solid #000000;
}
p.test4{
width:50%;
padding:10%
}
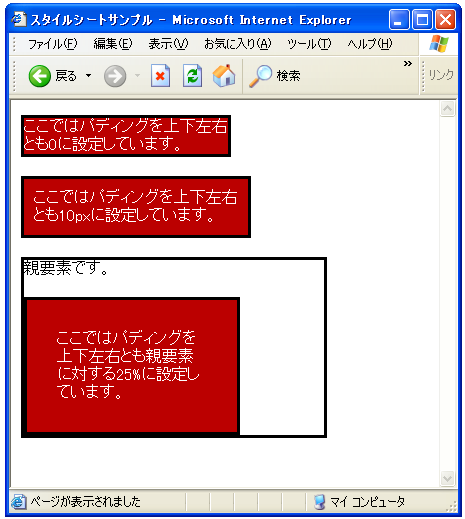
実行結果は下記の通りです。

個別のパディングの設定
パディングは他にも上下左右のパディングを個別に設定するプロパティが用意されています。
padding-top : top padding-right : right padding-bottom : bottom padding-left : left
値の指定の仕方は"padding"の場合と同じです。
padding-top : 10px; padding-left : 10%;
( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。