- Home ›
- スタイルシート入門 ›
- スタイルシートの基本
外部スタイルシートとして記述
ここからはスタイルシートをどこに記述し、そしてどのようにHTML文書に適用するのかについて確認していきます。方法としては次の3つの方法が用意されています。
1. 外部スタイルシート 2. style要素 3. style属性
まずは外部スタイルシートを使う方法です。この方法では外部にスタイルシートを記述するファイルを別途用意します。
スタイルシートもHTML文書と同じくテキストファイルに記述していきますので、任意のテキストエディタを使ってテキストファイルを作成しスタイルシートを記述して下さい。
@charset "UTF-8";
p{
color:#0000cd;
font-size:1.5em;
}
※CSSの具体的な記述方法は別途解説します。
外部スタイルシートはテキストファイルですが、通常拡張子としては「css」を使います。今回は「style.css」と言うファイル名で保存しておきました。
外部スタイルシートをHTML文書に適用する
続いてスタイルシートを適用したいHTML文書にlink要素を使って外部スタイルシートと関連付けします。次のように記述して下さい。
HTMLの場合:
<link rel="stylesheet" href="URI" type="text/css">
XHTMLの場合:
<link rel="stylesheet" href="URI" type="text/css" />
※今後はXHTMLの場合で記述します。
type属性にはCSSを使用することを表す「text/css」を指定します。そしてhref属性に外部スタイルシートのURIを記述して下さい。今回の場合で言えば「style.css」になります。なおlink要素を記述する位置はヘッダー内となります。
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>スタイルシート</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
※外部スタイルシートを使う場合にはmeta要素によるスタイルシート言語の指定は必要ありませんが、style属性を後から使う場合もあるため全ての文書に記述しています。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>スタイルシート</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<p>
HTMLで使われるスタイルシート言語はCSSです。
</p>
</body>
</html>
別途用意した外部スタイルシート(style.css)です。
@charset "UTF-8";
p{
padding:10px;
border:1px dotted #ff0000;
}
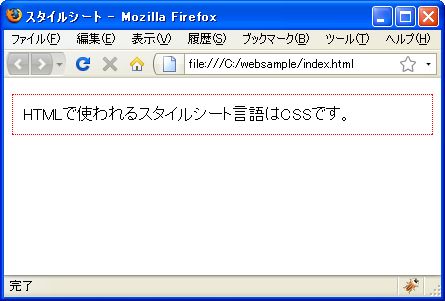
実際にブラウザで見てみると下記のようになります。

外部スタイルシートで記述したp要素に対するスタイルシートが適用されていることが確認できます。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。