px単位
「px」はピクセル単位で値を指定する場合に使用します。親要素など他の要素の値などとは関係なく指定したピクセル数の値となります。ではなぜ「px」が相対的な単位かというと「em」や「%」が他の要素の値などに対して相対的な値だったのに対し「px」は利用者のディスプレイの解像度によって表示される大きさが変わるからです。
ディスプレイの解像度とは簡単に言うと画面に表示される画素数の数を表すもので、数が多ければ多いほど詳細で綺麗な画面となります。同じディスプレイでも解像度の設定を変えることで表示可能なピクセル数が1024×480になったり1600×1200になったりします。このように同じ画面であっても1ピクセルが実際どれくらいの長さになるのかは、1画面で表示されるピクセル数に依存するため「px」は相対的な単位となっています。
このように「px」は「cm」や「in」などと同じように絶対的な値を扱う場合に使用しますが、ディスプレイ上で表示する場合にはセンチやインチといったものよりもピクセル単位で指定するのが便利ですので絶対的な値を指定する場合に「px」単位はよく使われます。
px単位を使った値の指定
では幅や高さ(widthとheight)やパディング(padding等)のプロパティの値として「px」単位を使った値を指定してみます。
<div style="width:160px;height:100px;background-color:#87cefa;"> <p style="padding:15px;"> CSSでは数値+単位でさまざまな大きさを表します。 </p> </div> <div style="width:120px;height:120px;background-color:#ffa500;"> <p style="padding:5px;"> CSSでは数値+単位でさまざまな大きさを表します。 </p> </div>
前述の通り「px」単位はほぼ絶対的な単位ですので、プロパティの各値は指定したピクセル数に設定されます。
ブラウザで表示させて見ます。

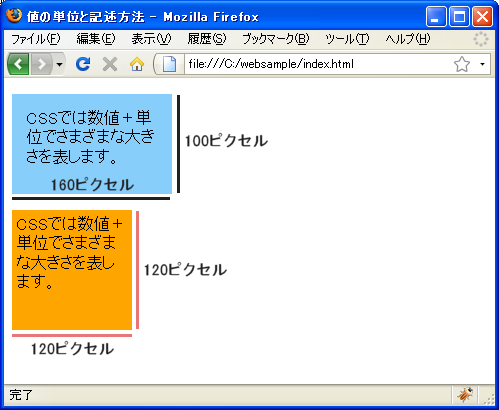
div要素の幅と高さは次のように指定したピクセル数に設定されています。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。