em単位
「em」はfont-sizeプロパティの値を1とする大きさです。つまりフォントサイズの大きさを1として考えます。
実際の例を元に確認します。まず何もスタイルが設定されていない次のようなHTML文書を用意します。
<p> CSSでは数値+単位でさまざまな大きさを表します。 </p>
ブラウザで表示させてみます。

ではp要素に対して文字間隔を指定するletter-spacingプロパティを指定してみます。
<p style="letter-spacing: 1em;"> CSSでは数値+単位でさまざまな大きさを表します。 </p>
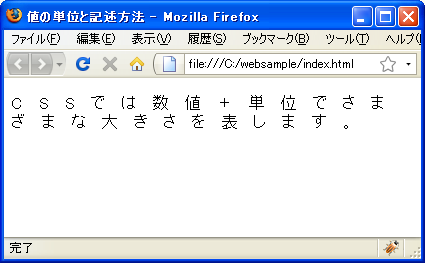
間隔は「1em」です。「em」はフォントサイズの大きさが1ですので「1em」はフォントサイズの大きさだけ文字間隔をあけることになります。ではブラウザで表示させてみます。

このように1文字毎にフォントサイズの大きさだけ間隔があきました。
p要素のフォントのサイズを変更して再度試してみます。
<p style="font-size: 200%;letter-spacing: 1em;"> CSSでは数値+単位でさまざまな大きさを表します。 </p>
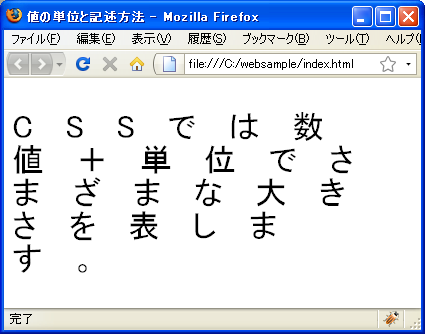
間隔は「1em」のままです。ただ基準となるフォントサイズが変更されていますので結果として「1em」が表す大きさも変わっています。ではブラウザで表示させてみます。

前のサンプルと同じく文字間隔は「1em」ですが、フォントサイズが変わっているので間隔もその文だけ広くなっていることが確認できます。
font-sizeプロパティにem単位で値を指定
「em」はfont-sizeプロパティの値を1とする大きさです。ではfont-sizeプロパティの値の単位に「em」を使った場合はどうなるのでしょうか。
<p style="font-size: 1.5em;"> CSSでは数値+単位でさまざまな大きさを表します。 </p>
この場合は、親要素のfont-sizeプロパティの値を1とした場合の大きさとなります。この場合はp要素の親要素で設定されているfont-sizeプロパティの値を1としますので、1.5emは親要素のfont-sizeプロパティの値×1.5の値がp要素のプロパティの値となります。
では次のようなサンプルで試してみます。
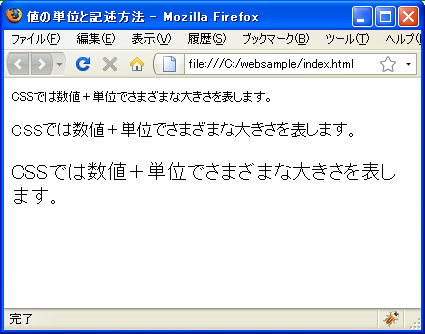
<div> <p style="font-size: 0.75em;"> CSSでは数値+単位でさまざまな大きさを表します。 </p> <p style="font-size: 1em;"> CSSでは数値+単位でさまざまな大きさを表します。 </p> <p style="font-size: 1.25em;"> CSSでは数値+単位でさまざまな大きさを表します。 </p> </div>
3つのp要素でそれぞれfont-sizeプロパティに対し単位「em」で値を指定しています。3つのp要素の親要素は同じdiv要素なので、3つのp要素ともdiv要素のfont-sizeプロパティの値を基準に大きさが決まります。ではブラウザで表示させてみます。

次にfont-sizeプロパティの値が異なるdiv要素を2つ用意し、それぞの子要素してp要素を追加した後でfont-sizeプロパティに同じ値を指定してみます。
<div style="font-size: 1em"> <p style="font-size: 1em;"> CSSでは数値+単位でさまざまな大きさを表します。 </p> </div> <div style="font-size: 1.5em"> <p style="font-size: 1em;"> CSSでは数値+単位でさまざまな大きさを表します。 </p> </div>
2つのp要素に対してfont-sizeプロパティの値は同じ値を指定していますが、参照する親要素のfont-sizeプロパティの値が異なるため結果的に2つのp要素のfont-sizeプロパティの値は異なったものとなります。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。