子孫セレクタ
対象となる要素が特定の親要素の子要素または孫要素の場合だけ対象となるセレクタです。子孫セレクタとも呼ばれます。
親要素 子孫要素 {
プロパティ: 値;
}
親要素と子要素(又は孫要素)を半角スペースで区切って記述します。この場合、子孫要素が指定した親要素の子又は孫要素だった場合だけが対象となります。
次の例を見てください。
strong {
color: #ff0000;
}
この場合、HTML文書内の全てのstrong要素の色が#ff0000に設定されます。では次の例も見てください。
p strong {
color: #ff0000;
}
この場合はp要素の中に含まれるstrong要素だけが対象となります。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
ul strong{
color: #ff0000;
}
</style>
</head>
<body>
<h1>CSSの書式</h1>
<p>
CSSで書式を設定するには<strong>セレクタ</strong>を指定し、プロパ
ティと値をセットにして記述していきます。
</p>
<p>
<strong>セレクタ</strong>には例えば次のようなものがあります。
</p>
<ul>
<li>要素型<strong>セレクタ</strong></li>
<li>子孫<strong>セレクタ</strong></li>
</ul>
</body>
</html>
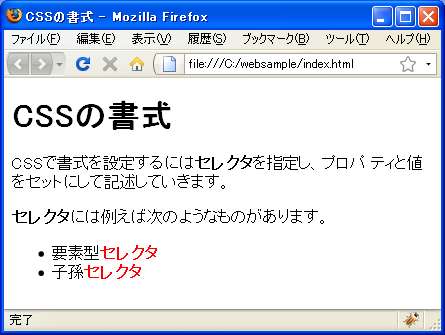
実際にブラウザで見てみると下記のようになります。

今回はul要素の子要素または孫要素であるstrong要素に対してだけスタイルを設定しました。p要素の中にもstrong要素は使われていますがスタイルは設定されていないことが確認できます。
( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。