- Home ›
- ホームページ作成入門 ›
- 文章の作成
追加と削除の修正履歴
一度作成した文章の一部を削除したり新たに追加したりした時、その履歴が分かるように修正することができます。例えば文章の一部を削除する場合、文章から完全に削除してしまうのではなく該当箇所に取り消し線を付けることで削除されたことを表しつつ元々何が書かれていたのかを残すことができます。
追加されたことを表すにはins要素を使います。
<ins>追加されたデータ</ins>
削除されたことを表すにはdel要素を使います。
<del>削除されたデータ</del>
ins要素やdel要素を使った場合、どのように表示されるのかはブラウザなどの環境によりますが、ins要素の場合は下線が引かれdel要素の場合は取り消し線が引かれることが多いようです。(どのように表示されるのかはスタイルシートで設定可能です)。
どちらの要素も追加や削除について理由が説明されている文書が別にある場合はcite属性でその文書のURIを指定できます。
<ins cite="URI">追加されたデータ</ins> <del cite="URI">削除されたデータ</del>
わざわざ別の文書を用意せず簡単な説明でよければtitle属性に追加や削除をした理由を記載しても構いません。
<ins title="理由など">追加されたデータ</ins> <del title="理由など">削除されたデータ</del>
また変更が行われた日時を記述する場合はdatetime属性に値を設定します。
<ins datetime="変更日時">追加されたデータ</ins> <del datetime="変更日時">削除されたデータ</del>
変更日時のフォーマットは次の通りです。
YYYY-MM-DDThh:mm:ssTZD YYYY 西暦を4桁で記述 MM 月(01から12) DD 日(01から31) hh 時間(00から23) mm 分(00から59) ss 秒(00から59) TZD 日本なら+09:00
例えば「datetime="2009-01-17T23:30:21+09:00"」のように記述します。
マークアップする範囲
ins要素及びdel要素は特殊な要素で、インライン要素もブロックレベル要素もコンテンツとしてマークアップすることが可能です。
インライン要素をコンテンツにした場合:
<p> <del>制度は廃止されました。</del> </p>
ブロックレベル要素をコンテンツにした場合:
<del> <p> 制度は廃止されました。 </p> </del>
ブロックレベル要素を対象としている場合はins要素やdel要素もブロックレベル要素として扱われますが、インライン要素を対象としている場合はins要素やdel要素もインライン要素として扱われます。
サンプル
では簡単なサンプルを作成して試して見ます。(XHTML1.0 Transitional DTDで作成しています)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>修正履歴</title>
</head>
<body>
<p>
この文書は2008年10月12日に作成されました。<ins>現在は日時は正確で
は無いという意見もあります。</ins>
</p>
<p>
作者はアメリカ人<del>ではないかと考えられています</del>です。
</p>
</body>
</html>
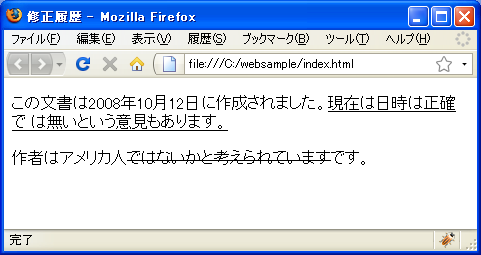
実際にブラウザで表示してみると次のように表示されます。

FireFoxの場合、追加した部分は下線が引かれ、削除した部分は取り消し線が引かれています。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。