- Home ›
- ホームページ作成入門 ›
- 文章の作成
略語の表示
HTMLなどもそうですが長い語句を略して記述することはよく行われます。とは言えHTMLがHyper Text Markup Languageの略だと知らない人にとっては何のことか分かりません。そこで使っている略語が何の略なのかを表すためにabbr要素が用意されています。
<abbr title="元の言葉">略語</abbr>
abbr要素で対象となる略語をマックアップした上でtitle属性に略語の元の言葉を記述します。
ブラウザによっても少し異なりますが、abbr要素でマークアップされた略語にマウスを合わせると略語の元の言葉がツールチップとして表示されます。

また同じような使い方をする要素としてacronym要素も用意されています。
<acronym title="元の言葉">略語</acronym>
使い方はabbr要素とほぼ同じででacronym要素で対象となる略語をマックアップした上でtitle属性に略語の元の言葉を記述します。abbr要素とacronym要素をいかに使い分けるのかは色々と議論もあるようですが取りあえず気にせずにこのサイトではabbr要素だけを使うようにします。
サンプル
では簡単なサンプルを作成して試して見ます。(XHTML1.0 Transitional DTDで作成しています)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>略語</title>
</head>
<body>
<p>
<abbr title="Extensible Markup Language">XML</abbr>は
<acronym title="Standard Generalized Markup Language">SGL</acronym>を
ベースに作成された言語です。
</p>
</body>
</html>
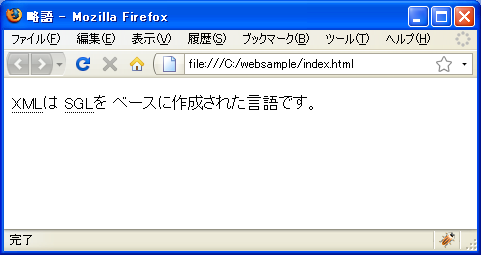
実際にブラウザで表示してみると次のように表示されます。

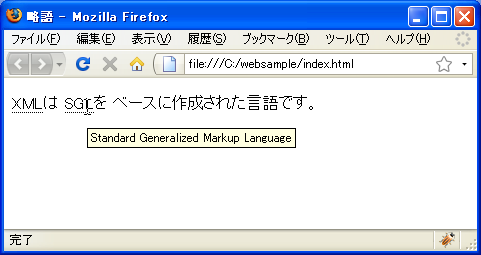
略語にマウスを合わせると、それぞれの略語の元の言葉がツールチップで表示されます。


( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。