- Home ›
- ホームページ作成入門 ›
- 文章の作成
強調表示
文章の中で重要な単語など一部を強調したい場合に使われる要素がem要素とstrong要素です。
<em>テキスト</em> <strong>テキスト</strong>
em要素とstrong要素の違いは、strong要素の方がより強い強調を表すときに使います。
em要素もstrong要素もインライン要素であり、強調したいテキストなどをマークアップします。実際どのように表示されるのかはブラウザなどによりますがem要素の場合はイタリック、strong要素の場合は太字で表示されます。
注意点としてem要素とstrong要素は文章の中で強調すべき言葉を明確にする為に使われる要素であって、太字やイタリックで表示するための要素ではありません。単に太字などで表示したい場合にはスタイルシートを使って指定します。
サンプル
では簡単なサンプルを作成して試して見ます。(XHTML1.0 Transitional DTDで作成しています)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>強調表示</title>
</head>
<body>
<p>
この施設は世界で始めて導入された<strong>超立体投
影法</strong>を利用しています。なおこの施設に入
場するには<em>年齢制限</em>があります。
</p>
</body>
</html>
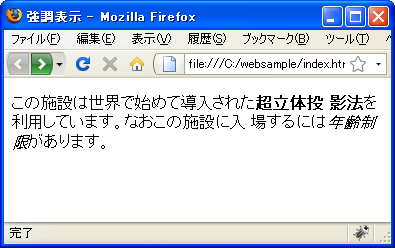
実際にブラウザで表示してみると次のように表示されます。

strong要素は太字で、em要素はイタリックで表示されていることが確認できます。
スタイルシートを使って強調表示のしかたを変更する
詳しくはスタイルシートのページで説明しますが、strong要素やem要素でマークアップされた時の表示方式をスタイルシートを使って任意のものに変更することができます。
では簡単なサンプルを作成して試して見ます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>強調表示</title>
<style type="text/css">
em{
color:#ff8c00;
font-style:normal;
}
strong{
font-size:1.5em;
}
</style>
</head>
<body>
<p>
この施設は世界で始めて導入された<strong>超立体投
影法</strong>を利用しています。なおこの施設に入
場するには<em>年齢制限</em>があります。
</p>
</body>
</html>
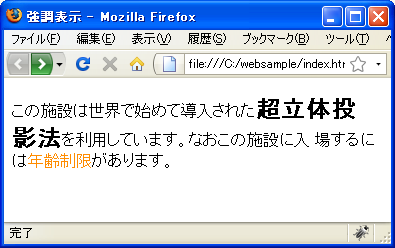
実際にブラウザで表示してみると次のように表示されます。

今回strong要素に対してはフォントサイズを拡大し、em要素に対してはイタリックをノーマルに戻し文字の色を変更しています。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。