テーブルの見出しと概要
テーブルに見出しを付ける場合はcaption要素を使います。
<table>
<caption>見出し</caption>
...
</table>
caption要素には値としてテーブルのタイトルや簡単な説明、見出しといったものを表す文字列などを指定します。caption要素を記述する場合はtable要素のすぐ次に記述して下さい。
見出しはデフォルトではテーブルの上に表示されます。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>テーブルサンプル</title>
</head>
<body>
<h1>テーブルサンプル</h1>
<table border="1">
<caption>2008年計画・実績表</caption>
<col span="3" width="100" />
<tr><th>部署名</th><th>計画</th><th>売上</th></tr>
<tr><td>本社</td><td>1,400</td><td>1,300</td></tr>
<tr><td>大阪支社</td><td>750</td><td>920</td></tr>
<tr><th>合計</th><td>2,150</td><td>2,220</td></tr>
</table>
</body>
</html>
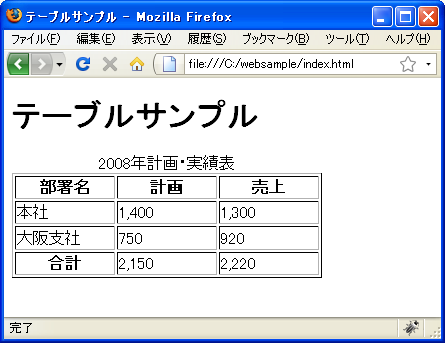
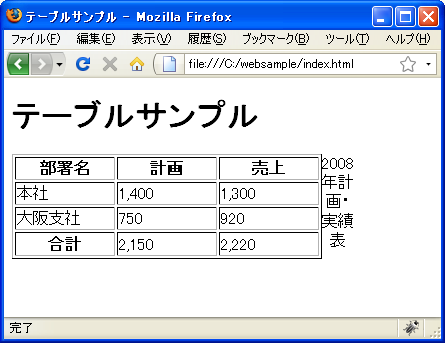
では作成したHTML文書をブラウザで表示させてみます。

見出しの表示位置
デフォルトでは見出しはテーブルの上部に表示されますが、caption要素のalign属性に値を設定することで表示位置を変更することが出来ます。
<table>
<caption align="位置">見出し</caption>
...
</table>
※caption要素のalign属性は非推奨属性となっているため「Transitional DTD」または「Frameset DTD」でしか使用できません。(DTDについては「DTDの種類」を参照して下さい)。
align属性の値には次の値が設定可能です。
| 値 | 位置 |
|---|---|
| top | テーブルの上部 |
| bottom | テーブルの下部 |
| left | テーブルの左 |
| right | テーブルの右 |
先ほどのサンプルにalign属性を設定した場合にどのように表示されるのかだけを確認しておきます。
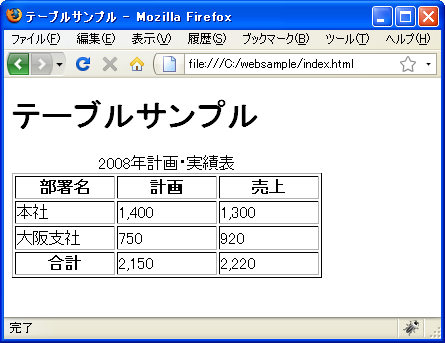
● align="top"
<table border="1"> <caption align="top">2008年計画・実績表</caption> </table>

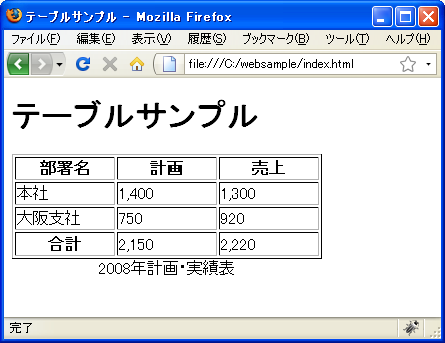
● align="bottom"
<table border="1"> <caption align="bottom">2008年計画・実績表</caption> </table>

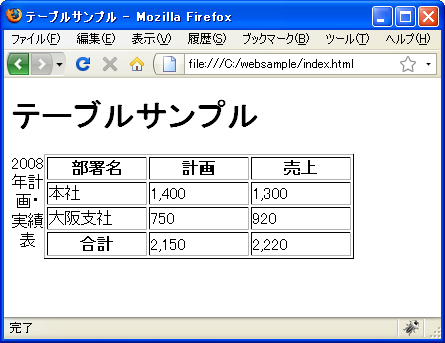
● align="left"
<table border="1"> <caption align="left">2008年計画・実績表</caption> </table>

● align="right"
<table border="1"> <caption align="right">2008年計画・実績表</caption> </table>

テーブルの概要
テーブルの見出しとは別にテーブルが何について書かれたものであるのかを説明したテーブルの概要を記述することもできます。テーブルの概要はtable要素のsummary属性で指定します。
<table summary="概要">
...
</table>
ここで設定した概要は音声ブラウザなどの環境で使用されるものであるため、概要を設定した場合でもブラウザ上では何も表示はされません。
例えば次のように記述します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>テーブルサンプル</title>
</head>
<body>
<h1>テーブルサンプル</h1>
<table border="1" summary="2008年度の本社の計画と実績を対比した表です">
<col span="3" width="100" />
<tr><th>部署名</th><th>計画</th><th>売上</th></tr>
<tr><td>本社</td><td>1,400</td><td>1,300</td></tr>
</table>
</body>
</html>
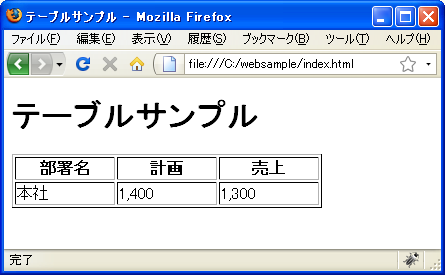
では作成したHTML文書をブラウザで表示させてみます。

このように概要を記述しても見た目上に変化はありません。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。