- Home ›
- ホームページ作成入門 ›
- ホームページの作り方
コメントの記述
HTML文書を作成する時に、この部分は何について書いているのかなどのコメントを残しておくと他の人が見た時や自分で後から見直した場合に便利です。コメントはHTML文書の中で自由に記述することができ、HTML文書をブラウザで見た場合にもコメントは表示されません。
HTML文書の中でコメントを記述する場合は次の形式となります。
<!-- コメント -->
「<!--」で始まり「-->」までがコメントとなります。コメントの中には連続した「-」(例えば「--」や「---」など)を含むことはできません。なお定義そのものは別々にされていますが、HTMLであってもXHTMLであっても同じ記述方法です。
コメントは複数行にわたって記述することも可能です。
<!-- コメント 2行目のコメント 3行目のコメント -->
なおコメントはタグに似ていますがタグではありません。
コメントの例
HTML文書の中でコメントを記述したサンプルを試してみます。次のような内容のHTML文書を作成しました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>コメントのサンプル</title>
</head>
<body>
<h1>コメントのサンプル</h1>
<!-- 本文ここから -->
<p>
コメントの記述方法はHTMLでもXHTMLでも<!-- 要確認 -->同じです。
</p>
<p>
コメントは表示されませんので注釈として記述しておいたり、
文書の区切りとして使うことが出来ます。
</p>
<!-- 本文ここまで -->
</body>
</html>
作成した文書をブラウザで開いてみます。

コメントとして記述された部分は、HTML文書をブラウザで開いた時には表示されません。
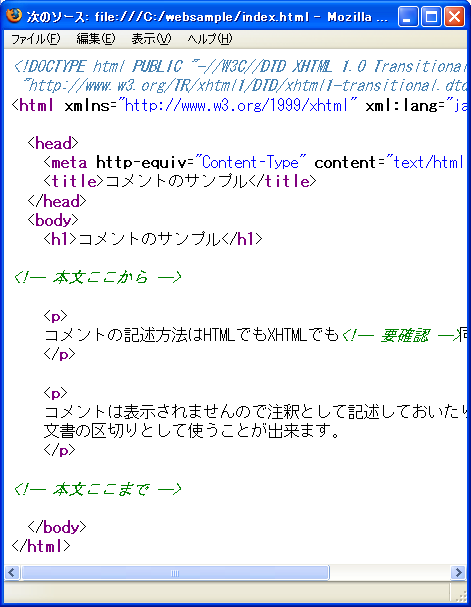
注意点として、ブラウザで表示はされませんがブラウザでソースを確認すればコメントも含めて表示されます。

その為、ブラウザに表示されないからといって公開できない情報をコメントに記述しないように注意して下さい。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。