- Home ›
- ホームページ作成入門 ›
- リスト形式の表示
定義リスト(dl要素とdt要素とdd要素)
用語の解説をするようなリストの作成方法を確認します。このリストの場合には用語の名前、そしてその用語に対する解説をセットで記述します。
まず用語の名前をdt要素を使って記述します。
<dt>用語の名前</dt>
次に用語に対する解説をdd要素を使って記述します。
<dt>用語の名前</dt> <dd>用語に対する解説</dd>
必要な数だけ記述したら、全体をdl要素でマークアップします。
<dl> <dt>用語1の名前</dt> <dd>用語1に対する解説</dd> <dt>用語2の名前</dt> <dd>用語2に対する解説</dd> <dt>用語3の名前</dt> <dd>用語3に対する解説</dd> </dl>
これで定義リストは完成です。なお上記の例では用語1つに対して用語の解説を1つ記述していますが、複数の用語に対して解説を1つ付けたり、1つの用語に対して解説を複数付けても構いません。
サンプル
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>リストサンプル</title>
</head>
<body>
<h1>リストサンプル</h1>
<p>
四字熟語の説明
</p>
<dl>
<dt>喜怒哀楽</dt>
<dd>喜び・怒り・悲しみ・楽しみなど人間が持つ様々な感情のこと</dd>
<dt>一朝一夕</dt>
<dt>一旦一夕</dt>
<dd>非常に短い時間のたとえ</dd>
</dl>
</body>
</html>
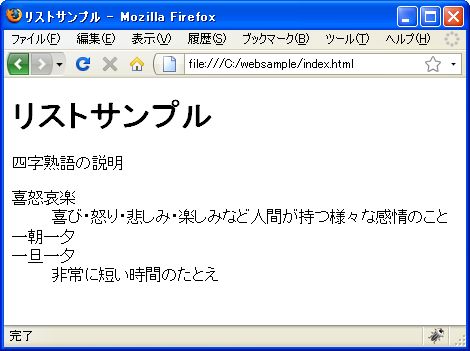
では作成したHTML文書をブラウザで表示させてみます。

( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。