- Home ›
- ホームページ作成入門 ›
- リスト形式の表示
リスト項目に他のリスト
ul要素又はol要素を使ってリストを作成した時、リストの項目に他のリストを記述することが可能です。
例えばul要素の中の項目に他のul要素を使ったリストを記述するには次のようになります。
<ul> <li>項目テキスト1</li> <li>項目テキスト2 <ul> <li>項目テキスト2_1</li> <li>項目テキスト2_2</li> </ul> </li> <li>項目テキスト3</li> <li>項目テキスト4</li> </ul>
このようにli要素のコンテンツとしてテキストや画像などと同じように他のul要素を記述します。
なおul要素の1つの項目として他のul要素を追加した場合、各項目の先頭に付くマークの種類が階層毎に変わります。具体的には後のサンプルをご覧下さい。
同じようにol要素の中の項目に他のol要素を使ったリストを記述することも可能です。
またul要素の中の項目にol要素使ったリストを記述することもできます。
<ul> <li>項目テキスト1</li> <li>項目テキスト2 <ol> <li>項目テキスト2_1</li> <li>項目テキスト2_2</li> </ol> </li> <li>項目テキスト3</li> <li>項目テキスト4</li> </ul>
同じようにol要素の中の項目にul要素を使ったリストを記述することも可能です。また何階層にでもすることができます。
サンプル
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>リストサンプル</title>
</head>
<body>
<h1>リストサンプル</h1>
<p>
カテゴリ一覧
</p>
<ul>
<li>アクション</li>
<li>ミステリー
<ul>
<li>邦画</li>
<li>洋画
<ul>
<li>米国</li>
<li>欧州</li>
<li>アジア</li>
</ul>
</li>
</ul>
</li>
<li>SF
<ol>
<li>2006年</li>
<li>2007年</li>
<li>2008年
<ol>
<li>上半期</li>
<li>下半期</li>
</ol>
</li>
</ol>
</li>
<li>ヒューマン</li>
</ul>
</body>
</html>
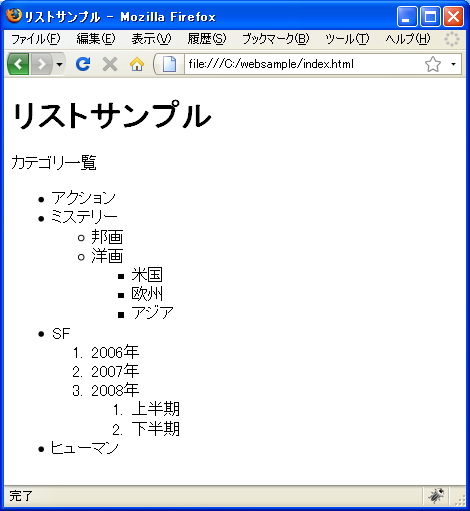
では作成したHTML文書をブラウザで表示させてみます。

ul要素の中に他のul要素を追加した場合、項目の前に付くマークが階層毎に変わっているのが確認できます。
( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。