エリアの設定
前ページにて画像とイメージマップを対応付ける方法は分かりました。次は画像のどこからどこの部分がクリックされた時にどこへリンクさせるのかを設定していきます。設定するにはarea要素を使います。
HTML
<area alt="代替テキスト" shape="形状" coords="座標"
href="リンク先WebページのURI">
XHTML
<area alt="代替テキスト" shape="形状" coords="座標"
href="リンク先WebページのURI" />
alt属性は必須の属性です。画像が表示されない環境で利用される場合の為にリンク先を表す文字列などを記述しておきます。
shape属性にはarea領域が表す形状を指定します。指定できる値は次の通りです。
| shape属性 | 形状 |
|---|---|
| rect | 四角形 |
| circle | 円 |
| poly | 多角形 |
| default | 全体 |
対象となる画像の中のどの部分を対象とするのかを四角形や円で指定します。四角形や円で指定できないような複雑な図形の場合には多角形を使います。また画像全体を対象にする場合はdefaultを指定して下さい。
※2009年1月時点でInternet Explorer 7では「default」に対応していないようです。
coords属性にはarea領域で指定した形状毎に具体的な座標を指定します。指定の仕方は次の通りです。
| shape属性 | 座標の指定 |
|---|---|
| rect | 左上X座標,左上Y座標,右下X座標,右下Y座標 |
| circle | 円の中心X座標,円の中心Y座標,半径 |
| poly | 多角形の各頂点のX座標とY座標を順に記述 |
座標は対象となる画像の左上を原点とし、右に向かってX座標、下に向かってY座標とした場合です。単位はピクセルです。四角形の場合で言えば4つの数値を順にカンマ(,)で区切って記述します。多角形の場合、最後に記述した座標と最初に記述した座標は自動的に結ばれる為最初の座標を改めて最後に記述する必要はありません。
href属性には指定した領域がクリックされた時に移動するリンク先をURIで指定して下さい。指定の仕方はa要素と同じですので詳しくは「リンクの設定」をご覧下さい。
例えば次のように記述します。(XHTML1.0の場合)。
<map name="mymap" id="mymap">
<area alt="四角形へ" shape="rect"
coords="10,10,80,60" href="sample1.html" />
<area alt="円へ" shape="circle"
coords="30,30,40" href="sample2.html" />
</map>
area要素は1つの図形の中にいくつでも設定できます。そして全体をmap要素でマークアップして下さい。
サンプル
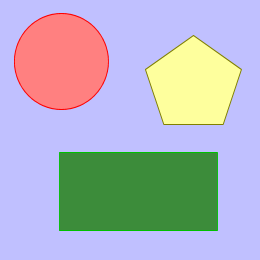
では実際に試してみます。前のページと同様に「index.html」と言うWebページの中で画像を表示させその画像に対してイメージマップを設定します。使用する画像は次のものです。

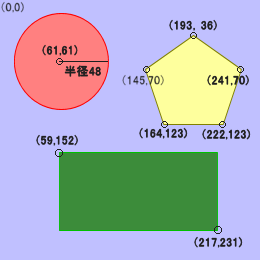
今回は四角形、円、5角形に対してエリアを設定します。画面左上を原点(0,0)とした場合の各座標や半径は次の通りです。

「index.html」は次の通りです。今回のDTDはXHTML1.0 Transitionalで作成しました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>イメージマップ</title>
</head>
<body>
<h1>イメージマップ</h1>
<p>
画像の中の様々な図形をクリックして下さい。
</p>
<p>
<img src="img/map.png" alt="イメージマップ" width="260" height="260"
usemap="#mymap" />
<map name="mymap" id="mymap">
<area href="box.html" shape="rect" alt="四角形" coords="59,152,217,231" />
<area href="circle.html" shape="circle" alt="円" coords="61,61,48" />
<area href="poly.html" shape="poly" alt="多角形"
coords="193,36,241,70,222,123,164,123,145,70" />
<area href="index.html" shape="default" alt="全体" />
</map>
</p>
</body>
</html>
イメージマップの中にエリアを5つ設定しました。各エリアに対してリンク先のWebページをそれぞれ用意していますが各Webページの内容は特に意味は無いのでここでは省略します。
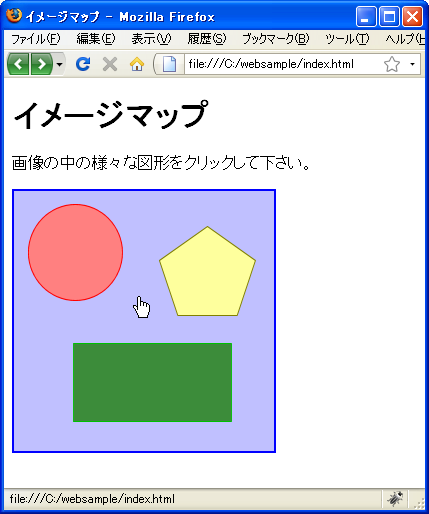
では「index.html」ファイルをブラウザで表示させてみます。

今回は画像全体に対してもエリアを設定していますので個々のエリアを設定していない箇所に対してもリンクが設定されています。

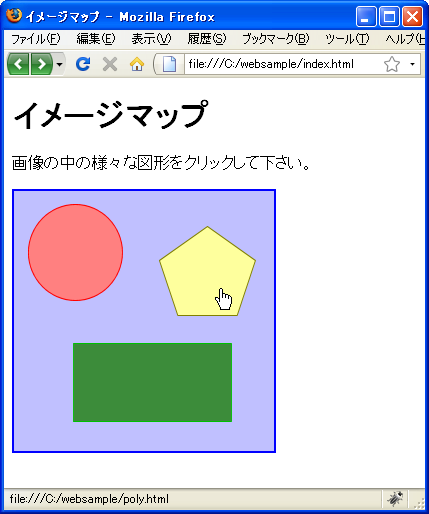
例としてエリアが設定されている5角形の部分をクリックすると、リンク先として設定されている「poly.html」に移動します。

なお画像全体を対象とするエリアを設定する場合や、重なり合う部分がある複数のエリアを設定する場合にはarea要素の記述順序に注意する必要があります。詳しくは次のページで確認します。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。