- Home ›
- ホームページ作成入門 ›
- 汎用要素と汎用属性
id属性とclass属性
id属性とclass属性は多くの要素で用意されている属性です。どちらの属性もCSSでセレクタ(スタイルを設定する対象)で使われる機会が多い属性です。ここではこの二つの属性の使い方や違いについて確認していきます。
※セレクタなどCSSに関しては「CSSの書式」を参照して下さい。
id属性
id属性は要素に固有の名前を付けるために使います。
<要素 id="値"></要素>
固有の名前ですのでid属性の値は同じHTML文書内では重複して他の要素に記述することはできません。
id属性はCSSでセレクタで使用される他にa要素のリンク先を指定する場合などにも使われます。
id属性に指定できる値は先頭がアルファベットで始まり、2文字目以降にはアルファベット、数字、ハイフン(-)、アンダースコア(_)、ピリオン(.)、コロン(:)が使用可能です。大文字と小文字は区別されます。
class属性
次にclass属性です。class属性は要素に対して分類を指定します。
<要素 class="値"></要素>
分類ですのでclass属性の値はHTML文書内で複数の要素に同じ値を付けることができます。また一つの要素に複数の分類を付けることも可能です。その場合は空白文字で区切って続けて記述して下さい。
<要素 class="値1 値2 ..."></要素>
class属性に指定できる値は制限がほとんどありませんが、主に使用されるCSSでセレクタに記述する場合にセレクタ側の制限があります。セレクタに付けることができる文字はアルファベット、数字、ハイフン(-)、アンダースコア(_)が使用可能で1文字目にはハイフンと数字は使用できません。また空白は値の区切りとして使用しているため使用できません。
サンプル
簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
span.red {
color: #ff0000;
}
p#footer{
border-top: 1px solid #c0c0c0;
}
</style>
</head>
<body>
<h1>読書の記録</h1>
<p>
東野圭吾の作品は昨年<span class="red">ドラマ化</span>されたもの
や<span class="red">映画化</span>されたものがあります。
<p>
<p id="footer">
ここまで
<p>
</body>
</html>
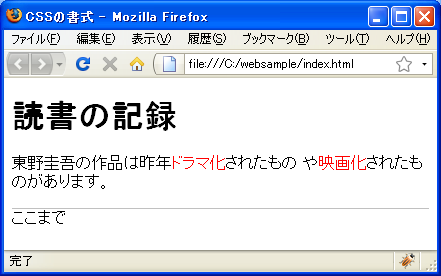
では作成したHTML文書をブラウザで表示させてみます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。