- Home ›
- ホームページ作成入門 ›
- 汎用要素と汎用属性
div要素
div要素は汎用ブロックレベル要素です。
<div> コンテンツ </div>
div要素はブロックレベル要素が必要な場所で使用できる汎用的な要素で何か特別な用途で使用されるものではありません。主にid属性やclass属性と共に使用しdiv要素でマークアップした範囲にスタイルを適用するために使用します。
例えば次のように記述します。
<div class="sample"> <p> ... </p> <ul> <li>...</li> </ul> </div>
サンプル
簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title>CSSの書式</title>
<style type="text/css">
#book {
background-color: #e0ffff;
border: 1px solid #a0a0a0;
padding: 5px;
}
</style>
</head>
<body>
<h1>読書の記録</h1>
<p>
2008年は東野圭吾の本を多く読んだように思います。3つほどタイトルを
あげると次の通りです。
</p>
<div id="book">
<p>
東野圭吾:
</p>
<ul>
<li>流星の絆</li>
<li>ダイイング・アイ</li>
<li>容疑者Xの献身</li>
</ul>
</div>
</body>
</html>
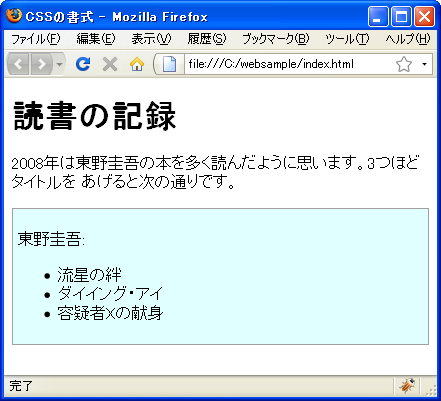
では作成したHTML文書をブラウザで表示させてみます。

※スタイルシートの使い方に関しては「HTML/XHTMLで使うCSS入門」を参照して下さい。
( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。