- Home ›
- ホームページ作成入門 ›
- フレームの利用
インラインフレームと文字の位置関係
文字列とインラインフレームが含まれる文書を作成した場合に、インラインフレームと文字列の縦方向の位置関係を指定します。位置関係を指定するにはiframe要素のalign属性を使います。
<iframe src="HTML文書のURI" width="幅" height="高さ" align="位置関係">
</iframe>
align属性には「top」「middle」「bottom」のいずれかの値を指定します。(他に「left」及び「right」も指定可能ですが、こちらは次のページで確認します)。それぞれの値を指定した場合の位置関係は次のようになります。
| align属性 | 位置関係 |
|---|---|
| top | インラインフレームの上辺と文字の上辺を合わせる |
| middle | インラインフレームの中央と文字のベースラインを合わせる |
| bottom | インラインフレームの下辺と文字のベースラインを合わせる |
なおデフォルトでは「bottom」となっています。
サンプル
では実際に試してみます。下記のようなサンプルページを作成しました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>インラインフレーム</title>
</head>
<body>
<h1>インラインフレーム</h1>
<p>
この下にインラインフレームを表示します。
</p>
<p>
ここから<iframe src="inline.html" width="150" height="80" align="top">
</iframe>ここまでです。
</p>
<p>
ここから<iframe src="inline.html" width="150" height="80" align="middle">
</iframe>ここまでです。
</p>
<p>
ここから<iframe src="inline.html" width="150" height="80" align="bottom">
</iframe>ここまでです。
</p>
<p>
このようにインラインフレームは、ページ内に任意の位置に
フレームを設置させることが可能です。
</p>
</body>
</html>
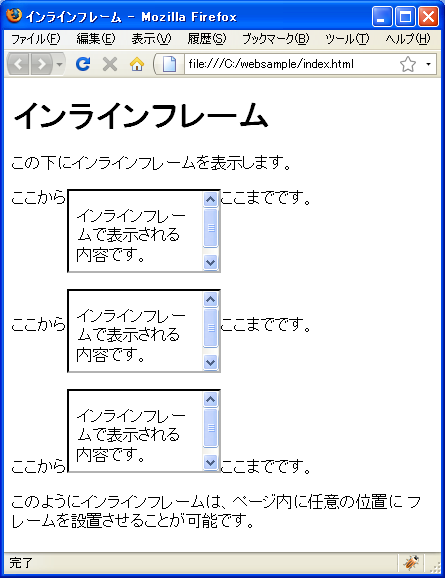
ブラウザで表示すると次のように表示されます。

( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。