- Home ›
- ホームページ作成入門 ›
- フレームの利用
インラインフレームの詳細設定
iframe要素を使うことで任意の位置にフレームを表示する方法を確認しましたが、iframe要素にはいくつかの属性が用意されており表示されるフレームに対して様々な設定を行う事ができます。
それでは順に属性の使い方を確認していきます。(位置関係に関しては次のページで別途解説します)。
マージンの設定
iframe要素のmarginwidth属性とmarginheight属性を指定することでフレーム内のマージンを設定することができます。
<iframe src="HTML文書のURI" width="幅" height="高さ"
marginwidth="左右マージン" marginheight="上下マージン">
</iframe>
marginwidth属性に値を設定するとフレーム内の左側及び右側の両方のマージンが設定されます。またmarginheight属性に値を設定するとフレーム内の上側及び下側の両方のマージンが設定されます。値はピクセル単位で指定して下さい。
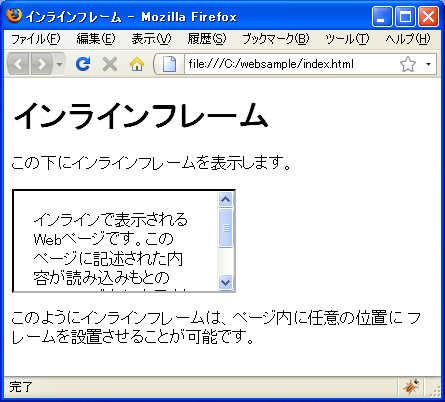
では簡単なサンプルで確認します。
<iframe src="inline.html" width="220" height="100" marginwidth="20" marginheight="20"> </iframe>

なおブラウザによっても異なりますがマージンは既に設定されている場合があります。
スクロールバー
フレームのデフォルトの設定は、必要な時にスクロールバーを表示する設定となっています。つまりフレームの大きさに表示するHTML文書が収まらない時にはスクロールバーを表示することになります。

スクロールバーを表示させるのかどうかを設定するにはiframe要素で用意されているscrolling属性を使います。
<iframe src="HTML文書のURI" width="幅" height="高さ" scrolling="値">
</iframe>
指定できる値は次の通りです。
| 値 | 意味 |
|---|---|
| yes | 常にスクロールバーを表示 |
| no | スクロールバーは非表示 |
| auto | 必要な時にスクロールバーを表示 |
デフォルトでは「auto」となっており、必要な時にスクロールバーを表示させています。
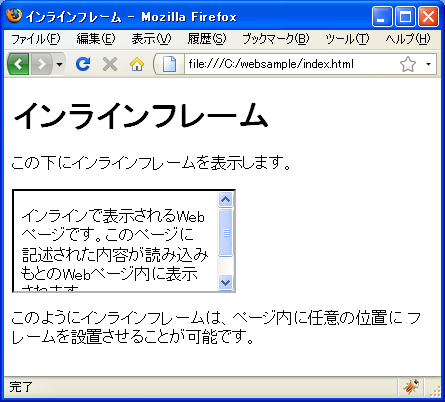
では簡単なサンプルで確認します。
<iframe src="inline.html" width="220" height="100" scrolling="no"> </iframe>

「scrolling="no"」を設定するとスクロールバーは常に非表示となります。
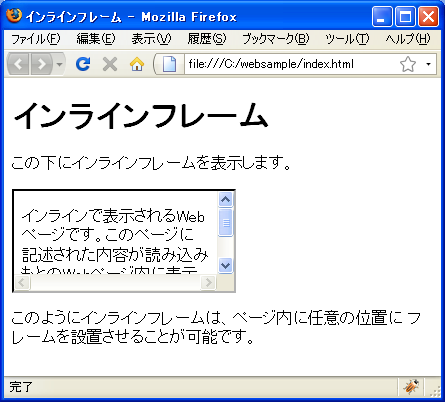
<iframe src="inline.html" width="220" height="100" scrolling="yes"> </iframe>

「scrolling="yes"」を設定するとスクロールバーは常に表示されます。
フレームの枠
フレームの枠の表示・非表示を設定するにはiframe要素のframeborder属性を使います。
<iframe src="HTML文書のURI" width="幅" height="高さ" frameborder="値">
</iframe>
指定できる値は次の通りです。
| 値 | 意味 |
|---|---|
| 0 | 枠を表示しない |
| 1 | 枠を表示する |
デフォルトでは「1」となっておりフレームの枠を表示しています。
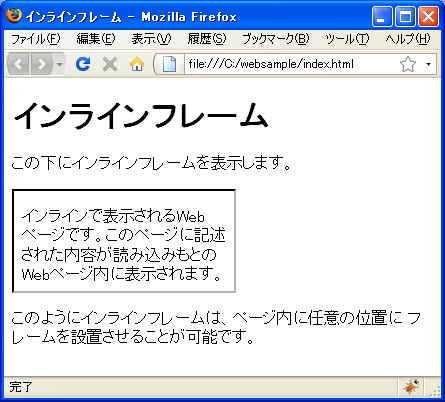
では簡単なサンプルで確認します。
<iframe src="inline.html" width="220" height="100" frameborder="0"> </iframe>

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。