- Home ›
- ホームページ作成入門 ›
- フレームの利用
インラインフレームの利用
インラインフレームを利用することではWebページの任意の位置にフレームを設置することができます。このフレームには指定したURIが指し示すWebページを表示することができます。
インラインフレームを使用するにはiframe要素を使います。
<iframe src="HTML文書のURI" width="幅" height="高さ"> インラインフレーム未対応の場合に表示される内容 </iframe>
src属性にフレームに表示するHTML文書のURIを指定して下さい。URIの指定を相対パスで指定する場合には、iframe要素が記述された文書が置かれているディレクトリからの相対パスとなります。
width属性及びheight属性にインラインフレームの幅及び高さを指定します。値はピクセルまたはパーセンテージで指定します。
iframe要素は非推奨要素ですのでStrict DTDでは使用できませんがTransitional DTD(とFrameset DTD)では使用が可能です。frameset要素などとは違い、通常のHTML文書と同じくbody要素内で使用します。
なおiframe要素のコンテンツに記述すると、インラインフレームに未対応の環境でiframe要素を記述したWebページを閲覧した時に表示されます。
サンプル
では簡単なサンプルで試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>インラインフレーム</title>
</head>
<body>
<h1>インラインフレーム</h1>
<p>
この下にインラインフレームを表示します。
</p>
<p>
<iframe src="inline.html" width="220" height="100">
</iframe>
</p>
<p>
このようにインラインフレームは、ページ内に任意の位置に
フレームを設置させることが可能です。
</p>
</body>
</html>
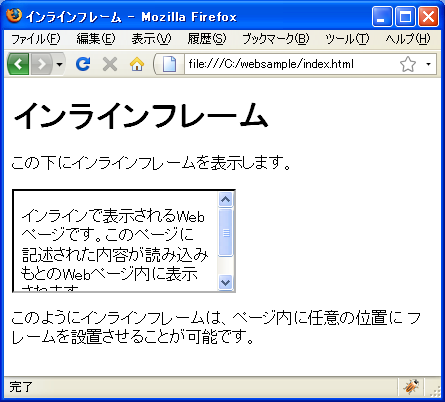
上記をWebブラウザで表示させてみます。

なおiframe要素はインライン要素ですがTransitional DTDの場合はbody要素内にも直接インライン要素を配置することもできます。ただ今回はブロックレベル要素であるp要素のコンテンツとして記述しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。