- Home ›
- ホームページ作成入門 ›
- フレームの利用
フレームの詳細設定
frame要素を使い、各フレームに表示するHTML文書を指定する方法を前のページで確認しましたが、frame要素には他にもいくつかの属性が用意されておりフレームに対して様々な設定を行う事ができます。
それでは順に属性の使い方を確認していきます。
マージンの設定
frame要素のmarginwidth属性とmarginheight属性を指定することでフレーム内のマージンを設定することができます。
<frame src="HTML文書のURI"
marginwidth="左右マージン" marginheight="上下マージン" />
marginwidth属性に値を設定するとフレーム内の左側及び右側の両方のマージンが設定されます。またmarginheight属性に値を設定するとフレーム内の上側及び下側の両方のマージンが設定されます。値はピクセル単位で指定して下さい。
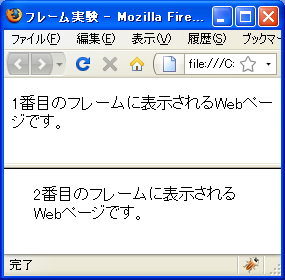
サンプル1:
<frameset rows="*,*"> <frame src="frame1.html" /> <frame src="frame2.html" marginwidth="30" /> </frameset>

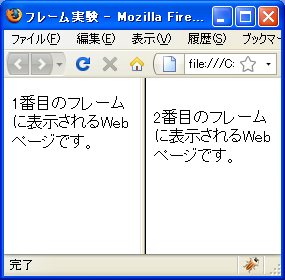
サンプル2:
<frameset cols="*,*"> <frame src="frame1.html" /> <frame src="frame2.html" marginheight="30" /> </frameset>

サイズ変更の可否
ウィンドウが分割された場合、フレームとフレームの間には枠が表示されています。この枠をマウスで動かすことでフレームのサイズを変更することが可能です。


フレームのサイズを変更させたいくない場合にはframe要素のnoresize属性を使います。
<frame src="HTML文書のURI" noresize="noresize" />
noresize属性に対して値を設定すると、そのフレームに面した枠を動かすことが出来なくなりフレームのサイズが変更できなくなります。
では簡単なサンプルで各値を設定した時の動作を確認してみます。
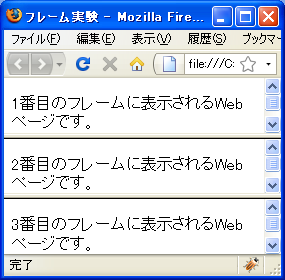
<frameset rows="*,*"> <frame src="frame1.html" noresize="noresize" /> <frame src="frame2.html" /> <frame src="frame3.html" /> </frameset>

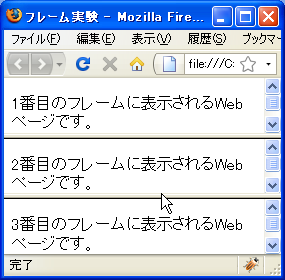
見た目上に違いはありませんが1番目と2番目の間にある枠は動かすことができません。2番目と3番目の間にある枠は動かすことができます。
スクロールバー
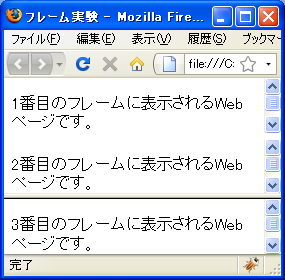
フレームのデフォルトの設定は、必要な時にスクロールバーを表示する設定となっています。つまりフレームの大きさに表示するHTML文書が収まらない時にはスクロールバーを表示することになります。

2番目のフレームと3番目のフレームにはスクロールバーが表示されています。
スクロールバーを表示させるのかどうかを設定するにはframe要素で用意されているscrolling属性を使います。
<frame src="HTML文書のURI" scrolling="値" />
指定できる値は次の通りです。
| 値 | 意味 |
|---|---|
| yes | 常にスクロールバーを表示 |
| no | スクロールバーは非表示 |
| auto | 必要な時にスクロールバーを表示 |
デフォルトでは「auto」となっており、必要な時にスクロールバーを表示させています。
では簡単なサンプルで各値を設定した時の動作を確認してみます。
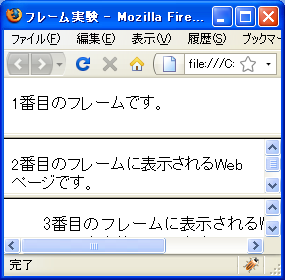
<frameset rows="*,*"> <frame src="frame1.html" scrolling="yes" /> <frame src="frame2.html" /> <frame src="frame3.html" scrolling="no" /> </frameset>

1番目のフレームはスクロールバーは不要ですが「scrolling="yes"」としてあるため常に表示されています。また3番目のフレームはスクロールバーが必要でしたが「scrolling="no"」としてありますのでスクロールバーは表示されません。
フレームの枠
フレームの枠の表示・非表示を設定するにはframe要素のframeborder属性を使います。
<frame src="HTML文書のURI" frameborder="値" />
指定できる値は次の通りです。
| 値 | 意味 |
|---|---|
| 0 | 枠を表示しない |
| 1 | 枠を表示する |
デフォルトでは「1」となっておりフレームの枠を表示しています。
設定を行う時の注意点として、枠は二つのフレームの間に描かれるものですので、両方のフレームで枠を表示しない設定にしていないと枠は非表示にはなりません。またフレームに複数の枠がある場合もありますが、個々に枠の表示・非表示は設定できません。
では簡単なサンプルで各値を設定した時の動作を確認してみます。
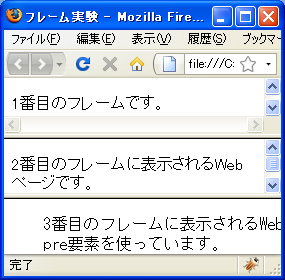
<frameset rows="*,*"> <frame src="frame1.html" frameborder="0" /> <frame src="frame2.html" frameborder="0" /> <frame src="frame3.html" /> </frameset>

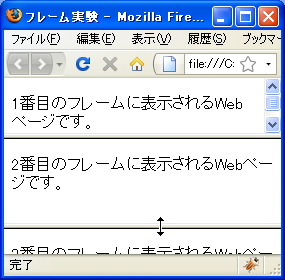
1番目と2番目のフレームで枠を非表示にしていますので、1番目と2番目の間の枠は表示されていません。それに対して3番目のフレームは枠を非表示にしていないため、2番目のフレームで枠を非表示に設定していても2番目と3番目の間の枠は表示されたままです。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。