- Home ›
- ホームページ作成入門 ›
- フレームの利用
インラインフレームに対する文字の回りこみ
前ページでは同じ行の中に文字列とインラインフレームが含まれている場合の位置関係を指定しました。この時、あくまでインラインフレームと文字列は同じ行の中にありますので、非常に大きいインラインフレームが行の中に含まれていた場合でもインラインフレームと同じ行には1行分の文字列しか表示されません。
次の例を見てください。
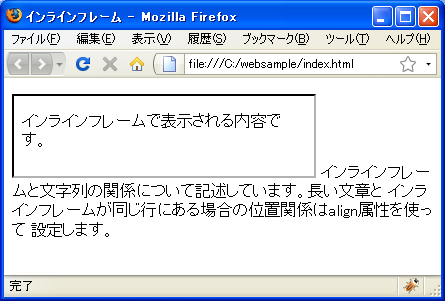
<p> <iframe src="inline.html" width="300" height="80"></iframe> インラインフレームと文字列の関係について記述しています。長い文章と インラインフレームが同じ行にある場合の位置関係はalign属性を使って 設定します。 </p>
このような記述があるHTML文書をブラウザで表示すると次のように表示されます。

画像とインラインフレームは同じ行に含まれていますので、インラインフレームがどれだけ大きくてもインラインフレームと同じ行には文字列は1行しか表示されません。
このような時にインラインフレームの右または左に、インラインフレームの高さの分だけ文字列の行を表示する方法を確認します。指定するにはiframe要素のalign属性を使います。
<iframe src="HTML文書のURI" width="幅" height="高さ" align="位置関係">
</iframe>
align属性には前のページでも使用した属性です。設定できる値は次の通りです。
| align属性 | 位置関係 |
|---|---|
| left | インラインフレームを左に配置し右側に文字を回り込ませる |
| right | インラインフレームを右に配置し左側に文字を回り込ませる |
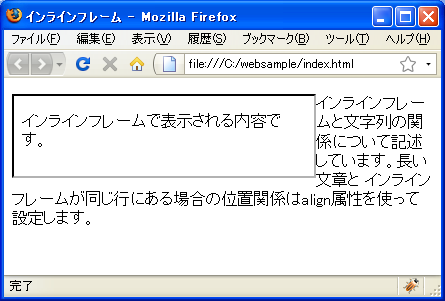
「left」を指定した場合、続く文字列は縦方向がインラインフレームの上端に文字列の上端が揃う位置、横方向はインラインフレームの右側から順に表示されていきます。
<p> <iframe src="inline.html" width="300" height="80" align="left"></iframe> インラインフレームと文字列の関係について記述しています。長い文章と インラインフレームが同じ行にある場合の位置関係はalign属性を使って 設定します。 </p>

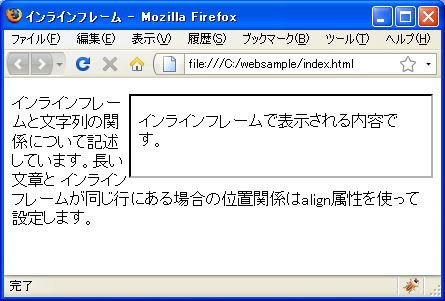
また「right」を指定した場合、続く文字列は縦方向は同じですが横方向はインラインフレームの左側から順に表示されていきます。
<p> <iframe src="inline.html" width="300" height="80" align="right"></iframe> インラインフレームと文字列の関係について記述しています。長い文章と インラインフレームが同じ行にある場合の位置関係はalign属性を使って 設定します。 </p>

このように回り込みの設定を行う事で、大きなインラインフレームを表示した場合でも無駄な空間を無くして文書を表示させることができます。
回り込みの解除
回り込みの設定を行った場合、インラインフレームの高さを超える位置まで回りこみは続いて行きます。文書の途中で回りこみを辞めてインラインフレームの次の行から続けて文字列を表示させたい場合にはbr要素を使って回り込みの解除を行います。(基本的にimg要素の場合と同じです)。
HTML4.01
<br clear="回り込み解除">
XHTML
<br clear="回り込み解除" />
br要素そのものは改行を行うための要素ですが、clear属性に値を指定することで現在設定されている回りこみを解除することができます。clear属性に指定できる値は次の通りです。
| clear属性 | 動作 |
|---|---|
| none | 回り込みの動作は変更せずに改行する |
| left | 左側画像に対する回りこみを解除 |
| right | 右側画像に対する回りこみを解除 |
| all | 両側の画像に対する回りこみを解除 |
インラインフレームに対してalign属性に「left」が設定されている場合、<br clear="left"> または <br clear="all"> の後については回り込みが解除されインラインフレームの下に表示する位置が移ります。
サンプル
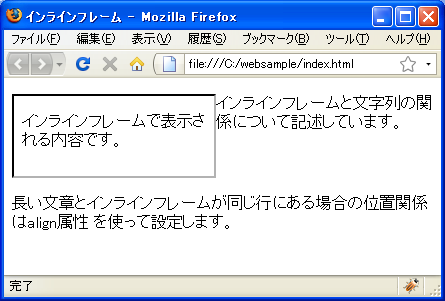
では実際に試してみます。下記のようなサンプルページを作成しました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>インラインフレーム</title>
</head>
<body>
<p>
<iframe src="inline.html" width="200" height="80" align="left"></iframe>
</p>
<p>
インラインフレームと文字列の関係について記述しています。<br clear="all" />
</p>
<p>
長い文章とインラインフレームが同じ行にある場合の位置関係はalign属性
を使って設定します。
</p>
</body>
</html>
ブラウザで表示すると次のように表示されます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。