- Home ›
- ホームページ作成入門 ›
- フォームの使い方
ボタン
ボタンには「submitボタン」「resetボタン」「汎用ボタン」「イメージボタン」の4種類が用意されています。いずれのボタンもinput要素を使いtype属性にボタンの種類に合わせた値を設定します。「イメージボタン」は次のページで確認しますので他の3つのボタンの使い方についてしていきます。
※ボタンにはinput要素ではなくbutton要素を使ったものもあります。こちらは別のページで確認します。
submitボタン
submitボタンがクリックされたタイミングでフォームに入力されたデータが送信されます。submitボタンを使うにはtype要素には「submit」を指定して下さい。
HTML4.01
<input type="submit" name="名前" >
XHTML
<input type="submit" name="名前" />
※以降はXHTMLの場合で記載します。
name属性には部品に対する名前を指定します。
具体的には次のように記述します。
<form action="#" method="post"> <p> 名前:<input type="text" name="text1" /><br /> 住所:<input type="text" name="text2" /><br /> <input type="submit" name="button" /> </p> </form>
実際にWebページに配置すると次のように表示されます。

resetボタン
resetボタンはフォーム内にある全て部品に入力された内容をクリアし初期状態に戻します。resetボタンを使うにはtype要素には「reset」を指定して下さい。
<input type="reset" name="名前" />
name属性には部品に対する名前を指定します。
具体的には次のように記述します。
<form action="#" method="post"> <p> 名前:<input type="text" name="text1" /><br /> 住所:<input type="text" name="text2" /><br /> <input type="submit" name="button" /> <input type="reset" name="button" /> </p> </form>
実際にWebページに配置すると次のように表示されます。

テキストボックスに何か入力されてから「リセット」と書かれたボタンをクリックして下さい。

テキストボックスの内容がクリアされて初期状態に戻ります。テキストボックスなどに初期値が設定されていた場合は改めて初期値が設定されます。

汎用ボタン
submitボタンやresetボタンはボタンがクリックされた時の動作が決まっていますが汎用ボタンはボタンがクリックされた時の動作が決まっていないボタンです。汎用ボタンを使うにはtype要素には「button」を指定して下さい。
<input type="button" name="名前" />
name属性には部品に対する名前を指定します。
汎用ボタンには動作が決まっていませんのでJavaScriptなどと組み合わせボタンがクリックされた時にJavaScriptで記述されたスクリプトを実行するような用途に使います。
具体的には次のように記述します。
<form action="#" method="post">
<p>
<input type="button" name="button" onclick="alert('Thank You!')" />
</p>
</form>
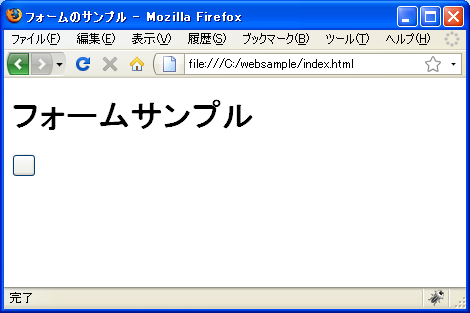
実際にWebページに配置すると次のように表示されます。

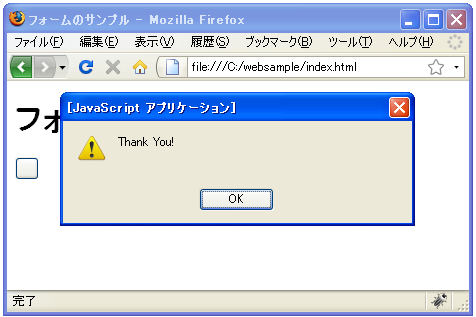
上記のボタンをクリックして頂くとダイアログが表示されて「Thank You!」と表示されます。

なお汎用ボタンにはデフォルトで文字が設定されていません。
ボタンの表示文字列
汎用ボタンを除いてボタンには何も設定しなくても「送信」や「リセット」という文字が表示されています。このボタンに表示される文字列を設定するにはvalue属性を使います。
<input type="submit" name="名前" value="ボタン文字列" />
value属性の値として設定した文字列がボタンに表示されます。
具体的には次のように記述します。
<form action="#" method="post"> <p> 名前:<input type="text" name="text1" /><br /> 住所:<input type="text" name="text2" /><br /> <input type="submit" name="button" value="アンケートを送ります" /> <input type="reset" name="button" value="内容をリセットします" /> <input type="button" name="button" value="メッセージ" /> </p> </form>
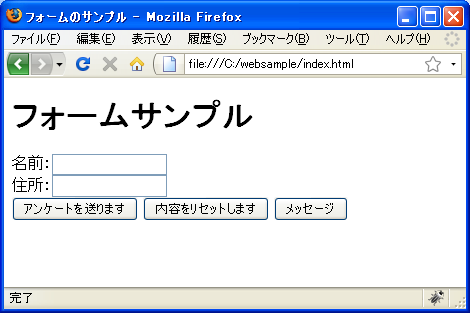
実際にWebページに配置すると次のように表示されます。

幅や高さの設定
ボタンの幅や高さを指定するにはスタイルシートを使うことで設定が可能です。詳しくはスタイルシートのページで解説しますが例えば次のように記述できます。
<form action="#" method="post"> <p> 名前:<input type="text" name="text1" /><br /> 住所:<input type="text" name="text2" /><br /> <input type="submit" name="button" style="width:100px;" /><br /> <input type="reset" name="button" style="width:100px;height:100px;" /> </p> </form>
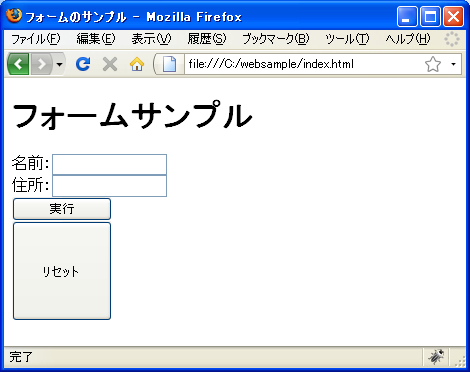
実際にWebページに配置すると次のように表示されます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。