- Home ›
- ホームページ作成入門 ›
- フォームの使い方
ファイル選択ボックス
利用者がファイルを選択しサーバへアップロードを行う場合に使われるのがファイル選択ボックスです。ファイル選択ボックスを使うにはinput要素を使いtype属性にfileを指定します。
HTML4.01
<input type="file" name="名前" >
XHTML
<input type="file" name="名前" />
※以降はXHTMLの場合で記載します。
name属性には部品に対する名前を指定します。
ファイル選択ボックスを設置した場合、ファイル名を入力するテキストボックスとファイル選択ダイアログを表示する為のボタンが表示されます。
またファイル選択ボックスを使用する場合、その部品を含むform要素のenctype属性には「multipart/form-data」を指定しmethod属性は「post」を指定する必要があります。
enctype属性は送信されるデータのMIMEタイプを指定するものでデフォルトでは「application/x-www-form-urlencoded」に設定されています。この場合は送信されるデータはURLエンコードされて送信されます。それに対して「multipart/form-data」を指定した場合にはデータをURLエンコードするのではなくマルチパートデータとして送信します。(マルチパートデータの説明は省略させて頂きます)。
具体的には次のように記述します。
<form action="#" method="post" enctype="multipart/form-data"> <p> ファイルを選択して下さい<br /> <input type="file" name="filename" /> </p> </form>
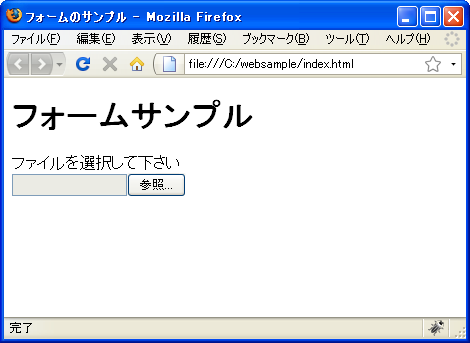
実際にWebページに配置すると次のように表示されます。

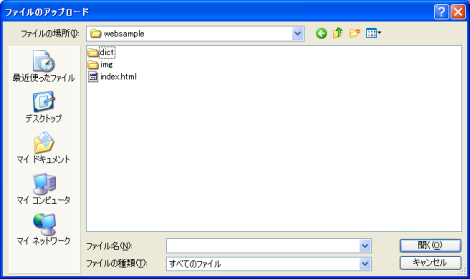
「参照」ボタンをクリックするとファイル選択ダイアログが表示されます。

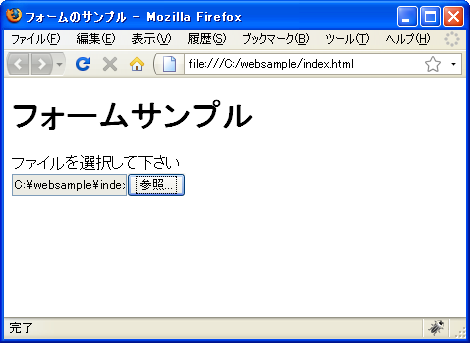
ダイアログから任意のファイルを選択後、「開く」ボタンをクリックすると選択が完了します。

左側のテキストボックスに選択したファイルのファイル名が表示されます。
幅の設定
ファイル選択ボックスの幅を指定するにはsize属性に値を設定します。単位は文字数です。
<input type="file" name="名前" size="幅を表す文字数" />
具体的には次のように記述します。
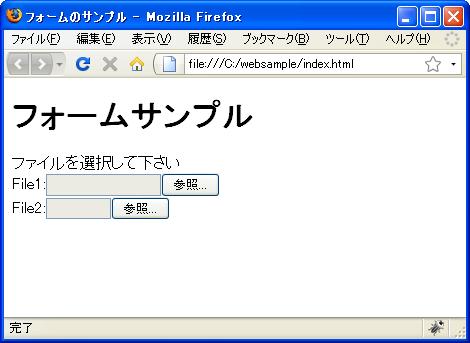
<form action="#" method="post" enctype="multipart/form-data"> <p> ファイルを選択して下さい<br /> File1:<input type="file" name="filename1" size="20" /><br /> File2:<input type="file" name="filename2" size="10" /> </p> </form>
実際にWebページに配置すると次のように表示されます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。