表示形式の変更
要素はブロックレベル要素とインライン要素の二つに分けることが出来ますが設定によって変更することが可能です。定義式は下記のようになります。
display : display
プロパティは"display"です。値は下記の中から1つを選択します。
display : block; /* ブロックレベル要素に設定する */ display : inline; /* インライン要素に設定する */ display : list-item; /* リストの項目要素に設定する */ display : none; /* 要素を存在しないものとする */
例えば本来インライン要素である<a>タグをブロックレベル要素に変更し、幅や高さを設定したり背景画像を設定したりと言ったことを行う場合に利用します。
また、"none"を指定すると要素が表示されなくなります。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample1.css" type="text/css"> </head> <body> <p> Yahooへの<a href="http://www.yahoo.co.jp/" class="inline_sample">リンク</a>です。 </p> <p> Yahooへの<a href="http://www.yahoo.co.jp/" class="block_sample">リンク</a>です。 </p> <p> Yahooへの<a href="http://www.yahoo.co.jp/" class="none_sample">リンク</a>です。 </p> </body> </html>
@charset "Shift_Jis";
a.inline-sample{
display:inline;
border:1px solid #cccccc;
width:100px;
text-align:center;
}
a.block_sample{
display:block;
border:1px solid #cccccc;
width:100px;
text-align:center;
}
a.none_sample{
display:none;
}
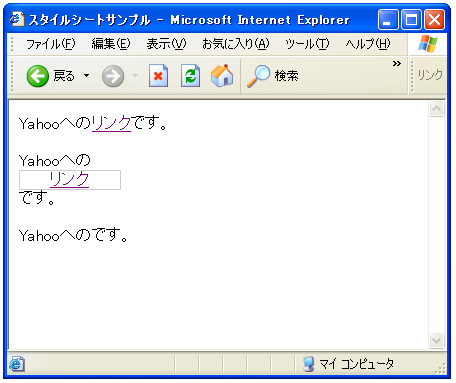
実行結果は下記の通りです。

( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。