文字間隔の指定
ここでは文字と文字の間隔の指定方法について見ていきます。定義式は下記のようになります。
letter-spacing : space
プロパティは"letter-spacing"です。値には数字+単位で文字間隔を指定します。例えば下記のようになります。
letter-spacing : 1em; letter-spacing : 3px;
※単位については「値の単位と記述方法」を参照して下さい。
では実際に試してみます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="ja"> <head> <meta http-equiv="Content-Type" Content="text/html;charset=UTF-8"> <title>スタイルシートサンプル</title> <link rel="stylesheet" href="./css/sample5.css" type="text/css"> </head> <body> <p> 文字間隔のテストです (設定無し) </p> <p class="space_test1"> 文字間隔のテストです 0.5em </p> <p class="space_test2"> 文字間隔のテストです 1em </p> <p class="space_test3"> 文字間隔のテストです 3px </p> </body> </html>
@charset "Shift_Jis";
p.space_test1{
letter-spacing:0.5em;
}
p.space_test2{
letter-spacing:1em;
}
p.space_test3{
letter-spacing:3px;
}
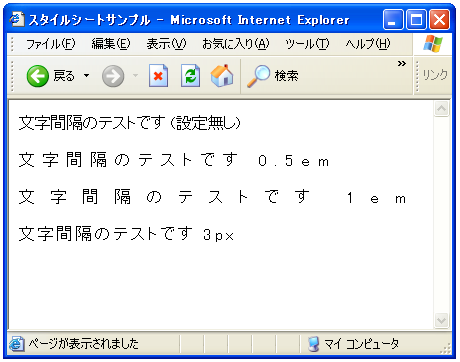
実行結果は下記の通りです。

相対指定で指定しています。"0.5em"であれば1文字の半分の幅、"1em"であれば1文字分の幅だけ文字と文字の間に間隔が空きます。
( Written by Tatsuo Ikura )
Profile

著者 / TATSUO IKURA
初心者~中級者の方を対象としたプログラミング方法や開発環境の構築の解説を行うサイトの運営を行っています。